I've seen this asked before, but the questions are always subsets of functionality. I'm looking for exact equivalent life cycle events. And I can be more specific.
The ones I'm aware that exist in Flutter widgets are
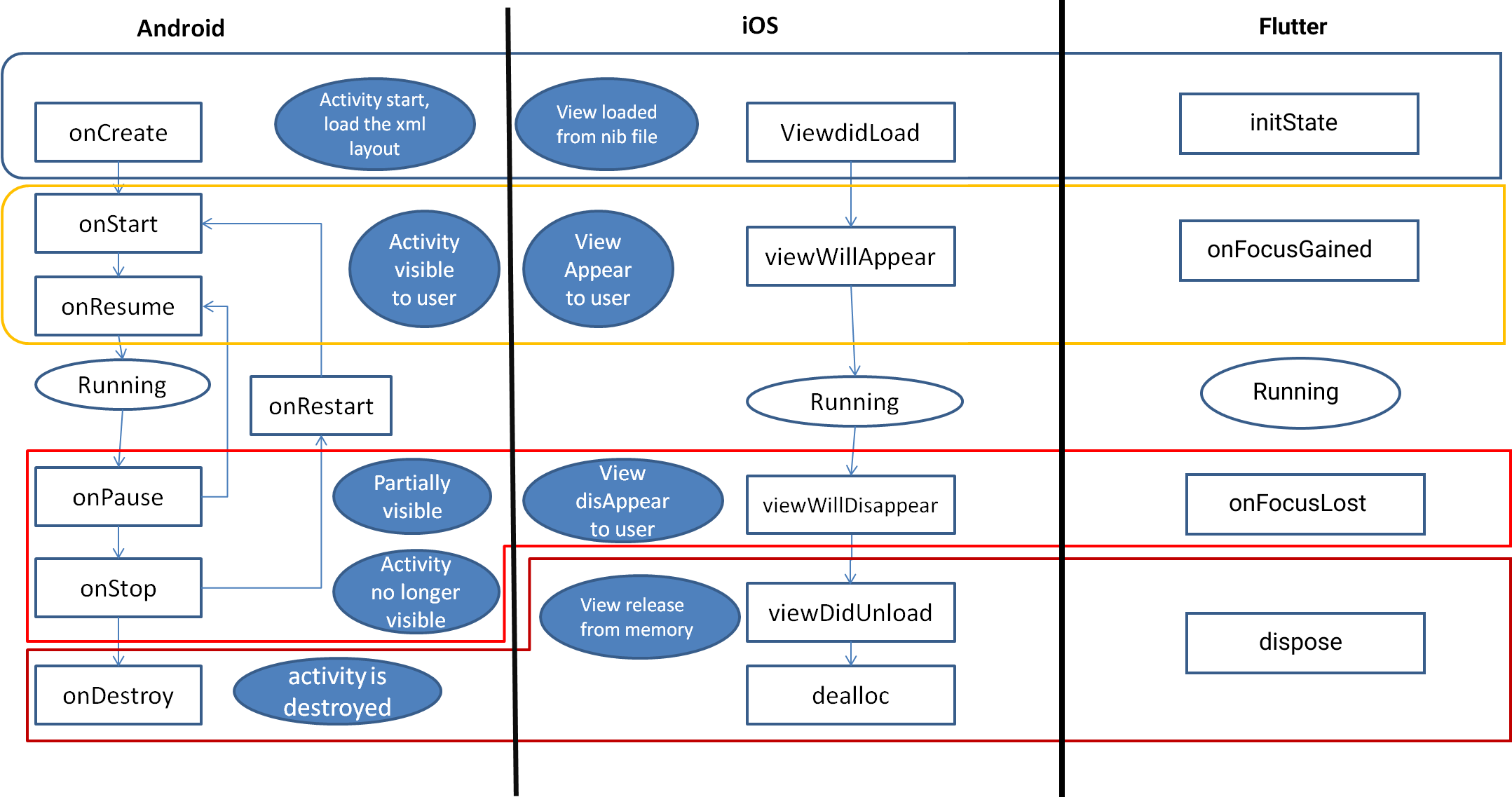
onCreate/viewDidLoad=initStateonDestroy/viewDidUnload=dispose
These are the life cycle events I'd like to know about (for the currently visible widget/route, not the entire app):
onResume / viewWillAppear getting fired on the currently visible widget when
Internal nav (navigating around within the app)
a. You push the route/widget onto the stack
b. You navigate back to the route/widget (that was already on the back of nav stack)
External nav (backgrounding and foregrounding the app)
a. You open the app from the background (and the route/widget is the one being displayed to the user)
b. You turn the screen on (power button) and the app was already open
onPause / viewDidDisappear getting fired on the currently visible widget when
Internal nav (navigating around within the app)
a. You navigate away from a widget/route going forward
b. You navigate away from the widget by dismissing it / going backward in the stack
External nav (backgrounding and foregrounding the app)
a. You background the app (and the route/widget is the one being displayed to the user) b. You turn the screen off (power button) with the app open


updateIntervalissue by callingVisibilityDetectorController.instance.updateInterval = 250;on app start. – Kaule