I don't want to change UILabel.appearance as it will apply to all labels.
How I can show UIAlertController that will look like below image?
Need to show bold button in the second position.

By default, when I am setting UIAlertActionStyle.cancel it shows it on the Confirm button in the first position.
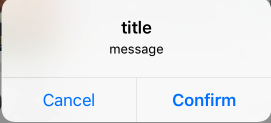
It looks like this now:

I did some research but I didn't find any solution.