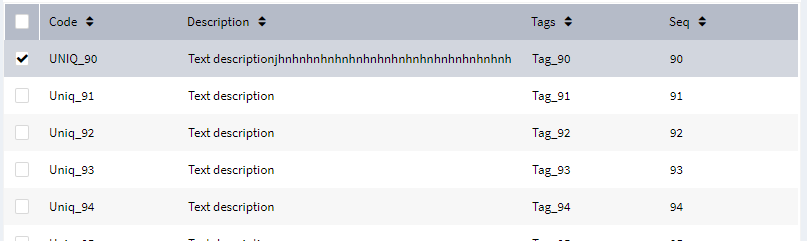
I want to hide overflow text in a DataTable cell primeNg, but nothing seems to work. I didn't find anything on their documentation that could help me.
<p-dataTable #dataTable
tableStyleClass="defaultDataTable"
[value]="rows | async"
resizableColumns="false"
reorderableColumns="true"
responsive="true"
[rowHover]="true"
[(selection)]="selectedRows"
[rowStyleClass]="getRowClass"
[loading] = "loading"
(onRowClick)="onSelect($event)"
(onRowSelect)="onSelect($event)"
(onRowUnselect)="onSelect($event)"
(onRowDblclick)="onRowDblclick($event)"
(onHeaderCheckboxToggle)="checkAll($event)">
<p-footer class="table-footer p-text-muted" *ngIf="showFooter">
<ng-container i18n> {{footerText}}: {{dataTable?.dataToRender?.length || 0}} </ng-container>
</p-footer>
<p-column *ngIf="hasCheckboxColumn == true" [field]="IsSelected" [header]="" selectionMode="multiple"
onclick="checkAll($event)" [sortable]="false" ></p-column>
<p-column *ngFor="let column of columns" [field]="column.prop" [style] = "{width: '20%'}" [header]="column.name" [hidden]="!column.visible" [sortable]="isLockColumn(column.name) == false" >
<ng-template let-col let-row="rowData" pTemplate="body">
<div *ngIf="isValueBoolean(row[col.field]); else renderValue" align="center" title=" ">
<md-checkbox [(ngModel)]="row[col.field]" (change)="lockColumnChecked($event, row)" style = "width:20%;text-overflow: ellipsis;" [disabled]="true"></md-checkbox>
</div>
<ng-template #renderValue style = "width:20%;text-overflow: ellipsis;"><span style = "width:20%;text-overflow: ellipsis;" [mdTooltip]="getTooltip(row, column)" mdTooltipPosition="before">{{row[col.field]}}</span></ng-template>
</ng-template>
<ng-template *ngIf="isLockColumn(column.name)" pTemplate="header">
<div class="lock-header">
<md-checkbox [(ngModel)]="headerSelectClicked" (click)="changeStateOfRows(headerSelectClicked, rows, 'IsLocked')" class="lock-header-checkbox"></md-checkbox>
<i class="fa fa-lock fa-1x" aria-hidden="true"></i>
</div>
</ng-template>
</p-column>


defaultDataTable {word-wrap: break-word;}– Xuthus