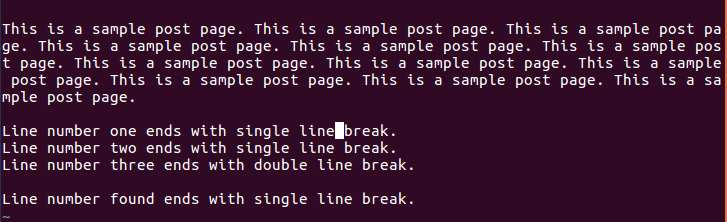
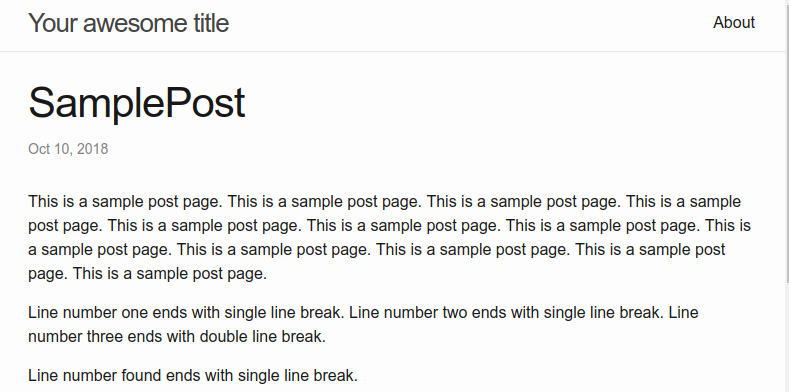
Jekyll 3.0.1 is not rendering a single line feed (line break). It ignores it. Surprisingly it is rending double line feed as it is. I am using Jekyll on Ubuntu 16.04. Can someone help me to tackle this behaviour ?
Good question. There are (as always) multiple ways to do this. Each solutions has its pros and cons. Choose the one that fits your style or project best.
Solution 1: newline to br
This is by far the most elegant solution. It works just like PHP. You can write:
<div id="content">{{ content | newline_to_br }}</div>
And add this CSS:
#content br {display: none;}
#content p br {display: inline;}
It pollutes your output a little (with unrendered breaks outside of the paragraph tags), but it does exactly what you want. It is easy to read and does not require any changes to your content/markdown.
Solution 2: two spaces after each line
Two spaces at the end of a line are being replaced by a <br> in the output. I do not like that these spaces are very hard to see in a code editor, but this is the true markdown way. Source
Solution 3: manually adding HTML breaks
As HTML is allowed in markdown, you can manually write HTML breaks, like this: <br>. These breaks are cumbersome to write and they pollute your markdown with HTML, but they work.
If you're using Kramdown (Jekylls default Markdown renderer) add the following to your _config.yml:
kramdown:
hard_wrap: true
hard_wrap - Interprets line breaks literally
Are you looking for this?
When you do want to insert a
<br />break tag using Markdown, you end a line with two or more spaces, then type return.
This source
This line ends with two spaces
And this follows immediately
should render to
This line ends with two spaces
And this follows immediately
Here is my dirty workaround.
I moved this code to separate helper include to provide better readability when using it.
helper file. _includes/linebreaks.html:
{% capture devnull %}
{% assign parts = include.input | newline_to_br | strip_newlines | split:"<br />" %}
{% capture output %}{% for item in parts %}{% assign item = item | strip %}{%
if item.size > 0 %}{{ item | append: '<br />' | replace:"</p><br />","</p>" }}{% endif %}
{% endfor %}{% endcapture %}
{% endcapture %}{{ output }}
usage in template. _layouts/default.html:
<h1>{{ page.title }}</h1>
{% include linebreaks.html input=content %}
source markdown file. _posts/2020-02-20-marys-lamb.md:
---
title: Mary’s Lamb
---
Mary had a little lamb,
Little lamb, little lamb,
Mary had a little lamb
Whose fleece was white as snow.
And everywhere that Mary went,
Mary went, Mary went,
Everywhere that Mary went
The lamb was sure to go.
and the result:
<h1>Mary’s Lamb</h1>
<p>Mary had a little lamb,<br />
Little lamb, little lamb,<br />
Mary had a little lamb<br />
Whose fleece was white as snow.</p>
<p>And everywhere that Mary went,<br />
Mary went, Mary went,<br />
Everywhere that Mary went<br />
The lamb was sure to go.</p>
One solution to this could be :
Add two br tags to the end of lines :
This is line one without any space at end.<br><br>This is line two.
Output:
This is line one without any space at end
This is line two
© 2022 - 2024 — McMap. All rights reserved.



<br>) to actually show a linebreak – Failsafe<p></p>), not as just a single line break. – Odelsting