Issue
I'm using leaflet v1.7.1 and react-leaflet v3.0.5 in my React project.
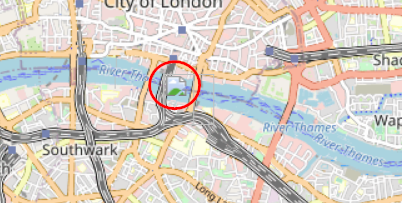
When I try out the setup example in React Router's "Setup" documentation page, the marker icon becomes a broken image as circled in red below:
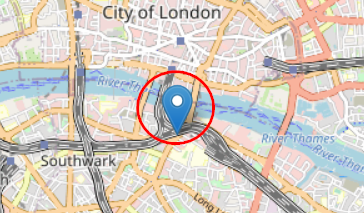
From the React Router's documentation, this is what the marker should look like:
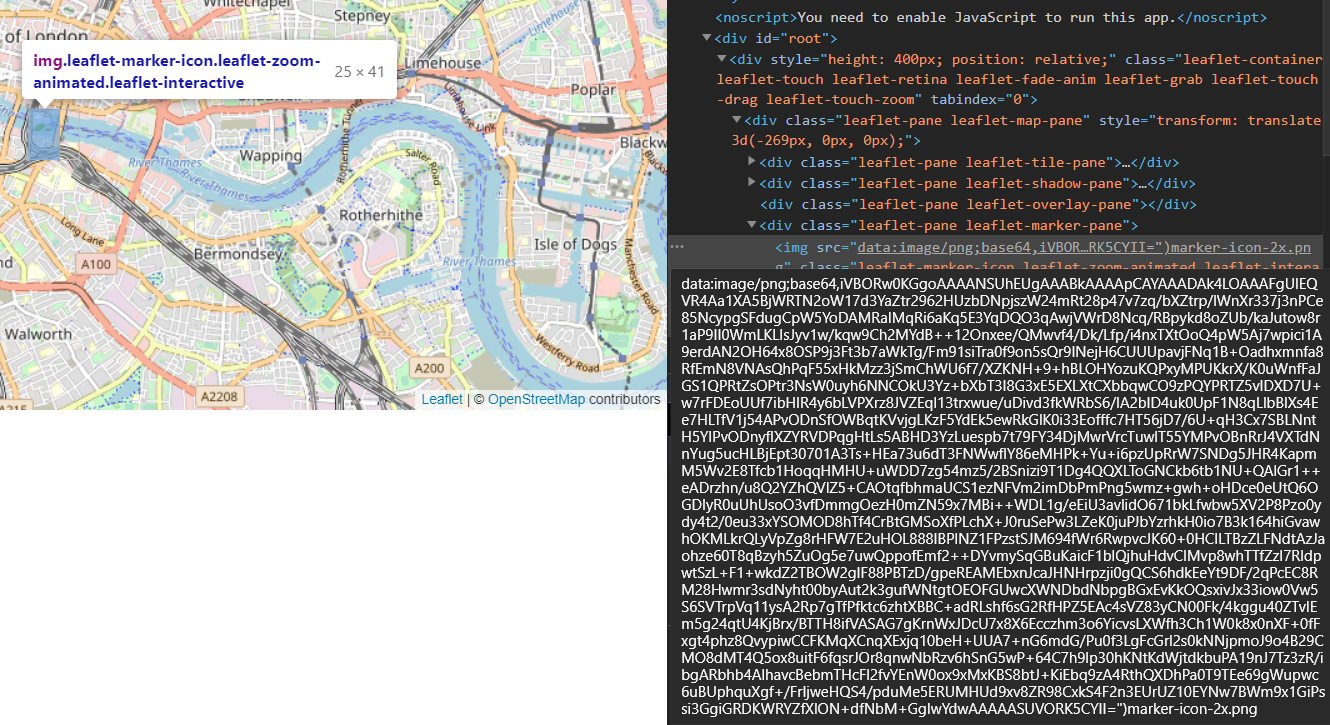
Upon inspection, the src attribute of the <img> tag that holds the marker image should be https://unpkg.com/[email protected]/dist/images/marker-icon-2x.png. However, upon inspection, my <img>'s src attribute turns out to be gibberish-looking:
Replication
I've created a new sandbox which contains my code:
Alternatively, follow these steps to replicate the issue:
npx create-react-app leaflet-testcd leaflet-test/npm i leaflet react-leafletOpen the project in code editor. Go to
App.jsand use the following code:import React from "react"; import "./App.css"; import "leaflet/dist/leaflet.css"; import { MapContainer, TileLayer, Marker, Popup } from "react-leaflet"; const styles = { mapRoot: { height: 400, }, }; export default function App() { return ( <MapContainer style={styles.mapRoot} center={[51.505, -0.09]} zoom={13} scrollWheelZoom={false} > <TileLayer attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" /> <Marker position={[51.505, -0.09]}> <Popup> A pretty CSS3 popup. <br /> Easily customizable. </Popup> </Marker> </MapContainer> ); }npm start
I'm not sure whether I've set-up Leaflet wrongly in React or it's a bug from Leaflet or React Leaflet. Thanks in advance!