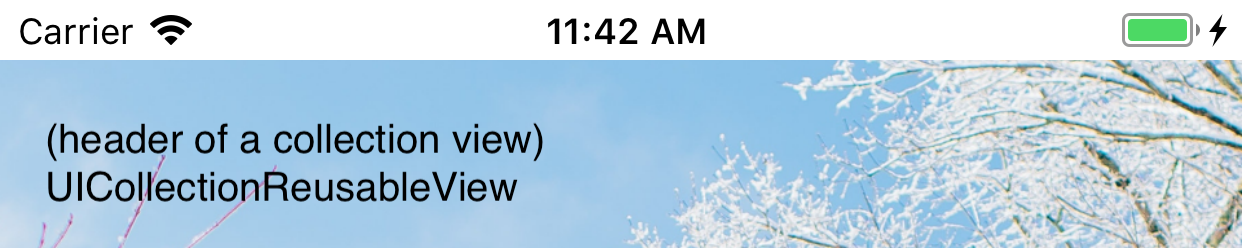
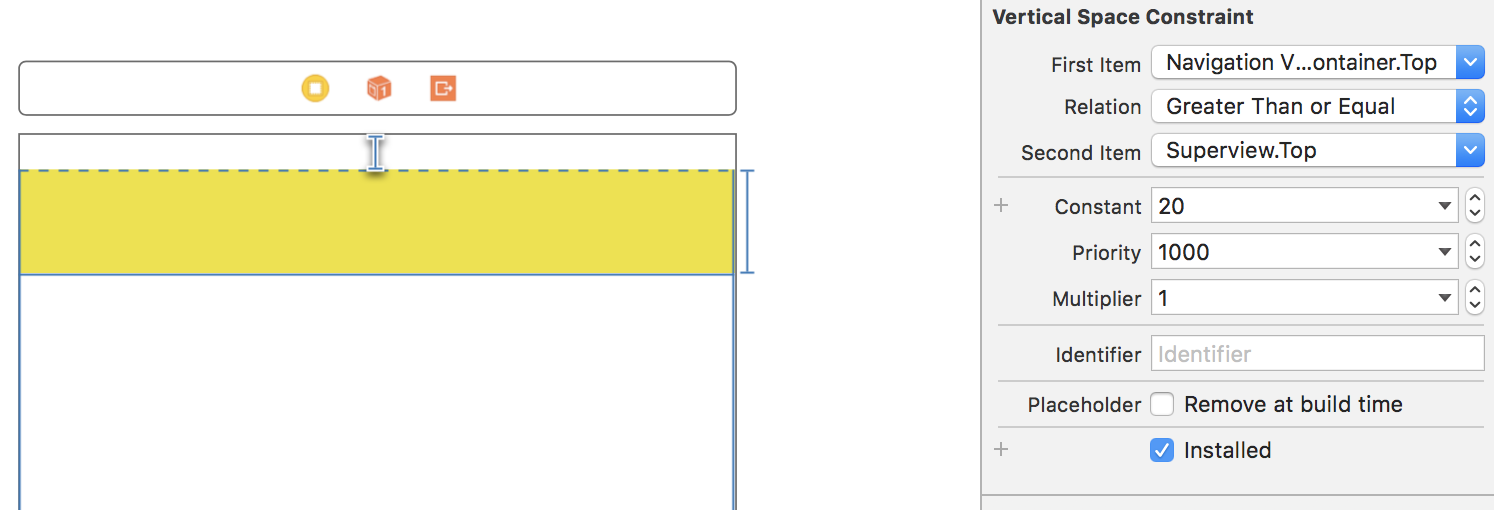
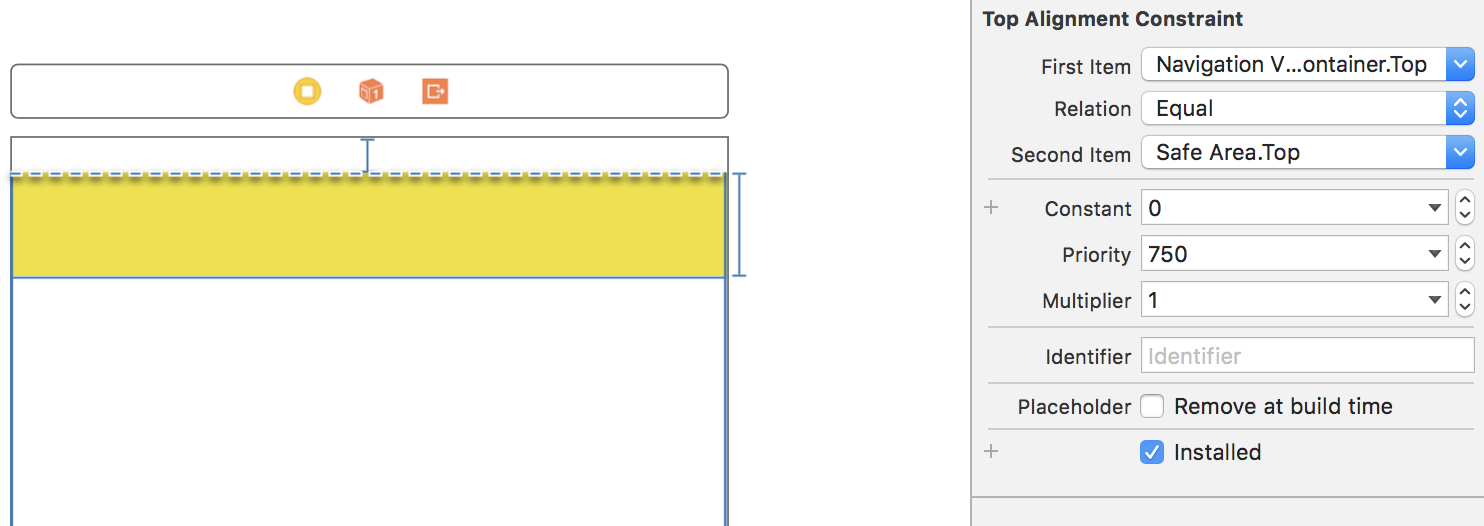
Here's a collection view constrained to top, left, right, and bottom of the superview with safe area layout guide enabled:
I want my collection view header to be shown under the status bar. I've achieved this for iPhone 4 - 8+ screen dimensions by unchecking Safe Area Layout Guide in the size inspector for the controller's main view, and adding the following code:
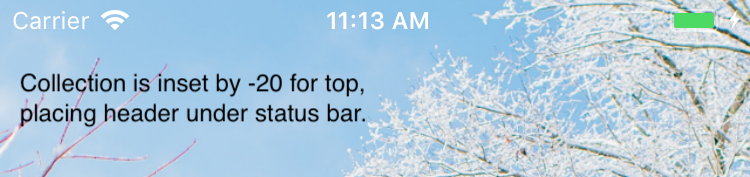
collectionView.contentInset = UIEdgeInsets(top: -20, left: 0, bottom: 0, right: 0)
This looks great for non iPhone X view sizes:
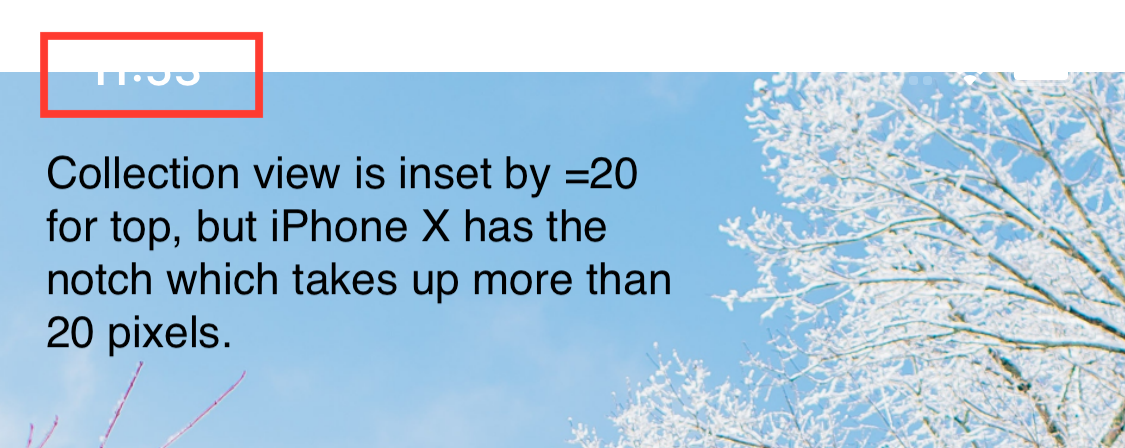
However, for the iPhone X, this leads to the following output:
The iPhone X has its own dimensions for the status bar. Adjusting the top inset further does work, but will over-offset the other device sizes. I am wondering if there's an more elegant way to achieve this behaviour.