What´s the exact difference between overflow-wrap/word-wrap and word-break?
And can anybody tell me what´s the better one for breaking very long links? Most people say you should use word-break in combination with overflow-wrap but it doesn't look very logical. I think using overflow-wrap in combination with word-wrap for better cross-browser support is the best method. What do you think?
Quoting from source
overflow-wrap: The overflow-wrap CSS property is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box.
word-wrap: The
word-wrapproperty was renamed tooverflow-wrapin CSS3.word-break: The word-break CSS property is used to specify how (or if) to break lines within words
So, you need word-break in combination with word-wrap, which is the right combination.
word-wrap is sufficient, but if the container width is limited, the layout could be messed up. –
Yours word-wrap was created by Microsoft but is now part of the spec alongside overflow-wrap. All browsers implement both and they both do the same thing. If you want the largest compatibility use word-wrap or both. –
Vial overflow-wrap and word-break. –
Steroid word-wrap and word-break are the exact same thing. –
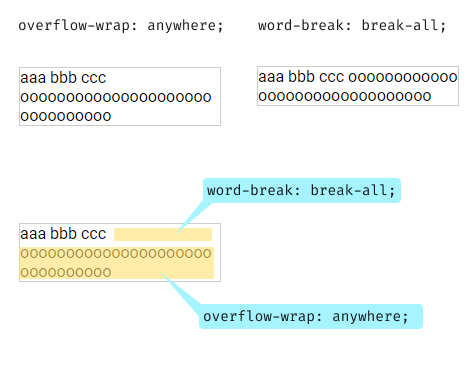
Saintsimon It helps to understand that at this point, word-break: break-word is really an alias for overflow-wrap: anywhere.
word-break: break-word is officially deprecated; see the CSS Text Module Level 3 Working Draft:
For compatibility with legacy content, the
word-breakproperty also supports a deprecatedbreak-wordkeyword. When specified, this has the same effect asword-break: normalandoverflow-wrap: anywhere, regardless of the actual value of the overflow-wrap property.
The thing to note here is that word-break: break-word is an alias for overflow-wrap: anywhere, NOT an alias for overflow-wrap: break-word.
(word-break: normal is just the default value for word-break, so you can ignore it unless you're setting a different value for word-break.)
How do overflow-wrap: anywhere and overflow-wrap: break-word differ?
The only difference in the documentation between the two is that overflow-wrap: anywhere DOES "consider soft wrap opportunities introduced by the word break" when it is "calculating min-content intrinsic sizes", while overflow-wrap: break-word does NOT.
I guess widths might be more accurate in some cases if it is considering them?
Here are the exact differences: (based on testing in Chrome v81, and confirming my observations by referencing the spec)
white-space
normal (default): collapses whitespace-chains and line-breaks; adds line-breaks where needed
nowrap: collapses whitespace-chains and line-breaks; doesn't add line-breaks
pre-line: collapses whitespace-chains; adds line-breaks where needed
pre-wrap: no collapsing; adds line-breaks where needed
break-spaces: same as pre-wrap, except with spaces able to trigger line-break-adding
pre: no collapsing; doesn't add line-breaks
Note: If the selected white-space value lists "doesn't add line-breaks", the line-break behavior of the following properties is unable to be applied (ie. ignored).
word-break
normal (default): breaks line at end of last word fitting within container [if one exists], else line left unbroken
break-word: breaks line at end of last word fitting within container [if one exists], else at end of container
break-all: breaks line at end of container [can split a word, even with nearby whitespace]
overflow-wrap (legacy name: word-wrap)
normal (default): breaks line at end of last word fitting within container [if one exists], else line left unbroken
break-word: breaks line at end of last word fitting within container [if one exists], else at end of container [if in non-flex container], else line left unbroken
anywhere: breaks line at end of last word fitting within container [if one exists], else at end of container [so same as word-break: break-word]
Note that for overflow-wrap: break-word (as for any combination that leaves lines too long for the container), the unbroken line can cause a flex container to expand beyond the flex ratio specified (forcing other flex containers to shrink to account for the too-long content).
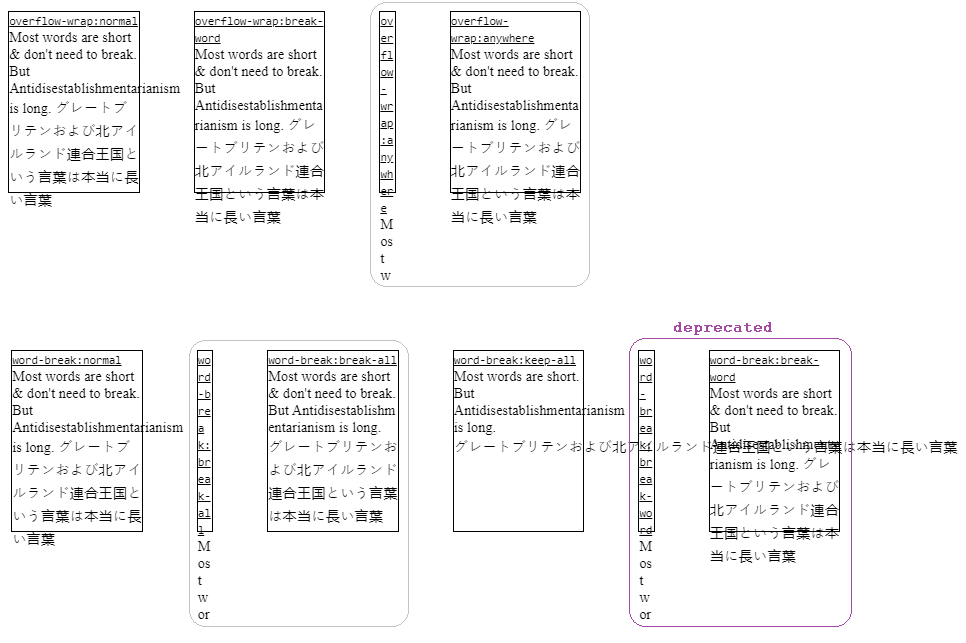
I tried all the values to better understand how they affect the final result and this is what I got:
overflow-wrap (ex. word-wrap):
/*Set dimensions*/
div {
height: 200px;
width: min-content;
max-width: 9em;
}
/*Set overflow-wrap*/
div#normal { overflow-wrap:normal; }
div#break-word { overflow-wrap:break-word; }
div#anywhere { overflow-wrap:anywhere; }
div#anywhere-wo-mincontent { overflow-wrap:anywhere; width: unset; }
/*Set other*/
body { display: flex; }
div { border: 1px solid; display: inline-block; margin: 30px; }
code { text-decoration: underline; } <div id=normal><code>overflow-wrap:normal</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=break-word><code>overflow-wrap:break-word</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=anywhere><code>overflow-wrap:anywhere</code><br>Most words are short. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=anywhere-wo-mincontent><code>overflow-wrap:anywhere</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>/*Set dimensions*/
div {
height: 200px;
width: min-content;
max-width: 9em;
}
/*Set overflow-wrap*/
div#normal { word-break:normal; }
div#break-all { word-break: break-all; }
div#break-all-wo-mincont { word-break: break-all; width: unset; }
div#keep-all { word-break: keep-all; }
div#break-word { word-break: break-word; }
div#break-word-wo-mincont { word-break: break-word; width: unset; }
/*Set other*/
body { display: flex; }
div { border: 1px solid; display: inline-block; margin: 30px; }
code { text-decoration: underline; } <div id=normal><code>word-break:normal</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=break-all><code>word-break:break-all</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=break-all-wo-mincont><code>word-break:break-all</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=keep-all><code>word-break:keep-all</code><br>Most words are short. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=break-word><code>word-break:break-word</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>
<div id=break-word-wo-mincont><code>word-break:break-word</code><br>Most words are short & don't need to break. But Antidisestablishmentarianism is long.
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</div>Result:
And I noted for myself that:
word-break: break-all
is the most compact option, but you have to be careful because it depends onwidth: min-content;word-break: keep-all
is the only one that keeps cjk text (and also other alphabets) on the same line. Almost like: normal;but for cjk.overflow-wrap: break-word
would use it on the rare occasions whenword-break: break-allis not appropriate, for example for Opera Mini.
Others:
overflow-wrap: anywhere
I don't see use cases for. Also it depends onwidth: min-content;word-break: break-word
deprecated. Also it depends onwidth: min-content;overflow-wrap: normalandword-break: normal
initial values (defaults)
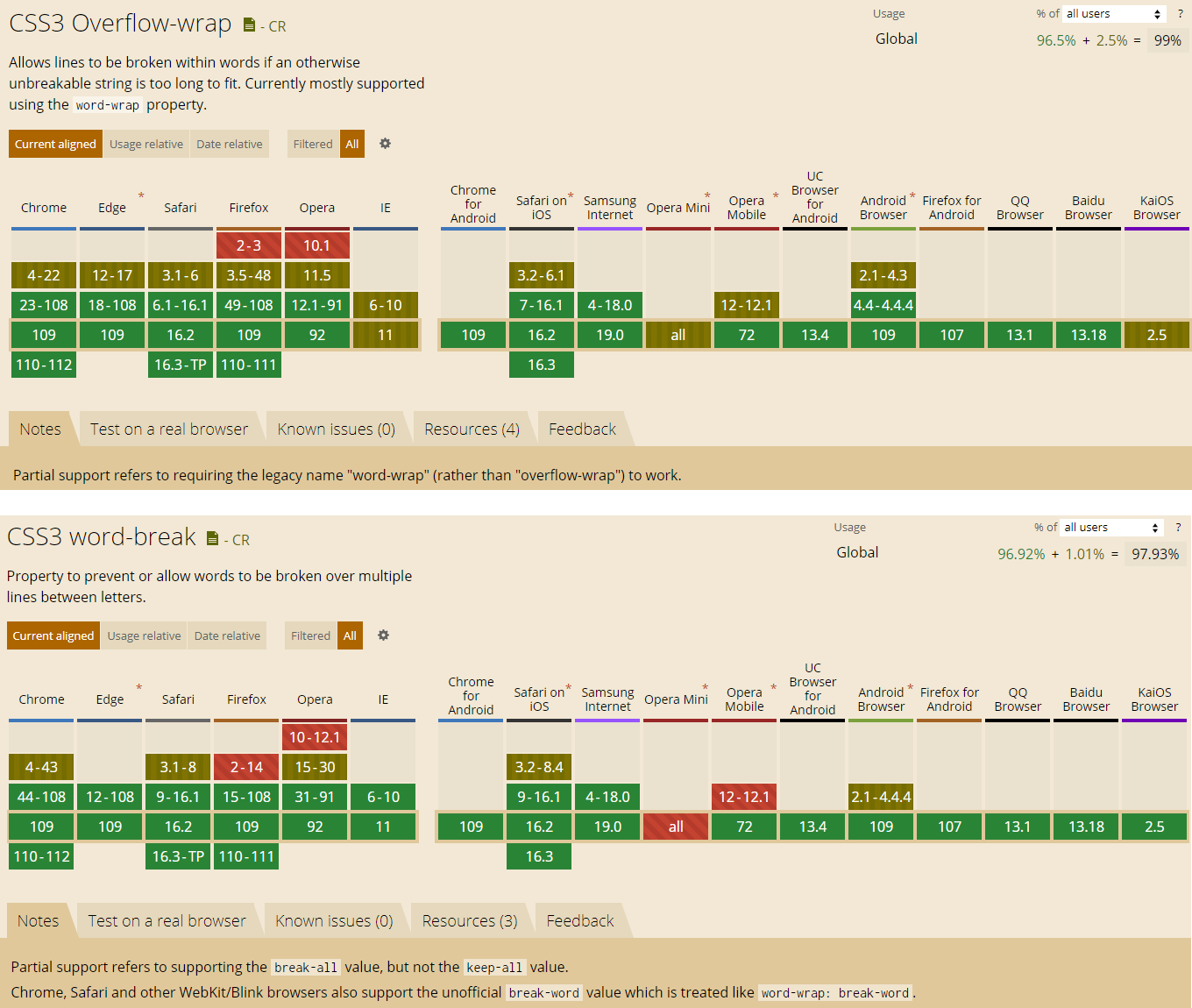
Comparison of browser support on caniuse.com (2023-01-24):
© 2022 - 2024 — McMap. All rights reserved.




overflow-wrapandword-wrapshould be 100% identical in functionality. Personally, I get the impression thatword-wrapshould only be used for legacy browser support and that it might be deprecated or dropped in a future version of CSS. – Seiglerword-wrapwithword-break– Maquisword-wrap. This is aboutword-break. Closing this as duplicate question doesn't make sense. – Whitehotword-wrapwould produce compared tooverflow-wrap. Like the highest voted comment to the answer mentions, "What a non-answer." – Whitehot