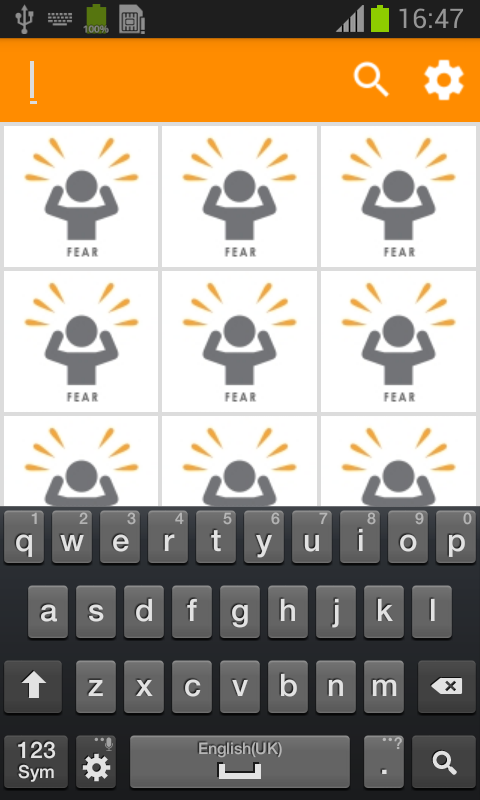
I have made custom toolbar with search and setting icon . when i click on search icon edittext should apper with match_parent and should occupy available space till the search icon . However it is not happening . it just appear with very small space at the top-left side . Please help where i am wrong
I would like to share my whole code with xml
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DCDCDC"
android:padding="0dp"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="myresolver.faisal.home.com.myresolver.MainActivity">
<include
android:id="@+id/toolbar"
layout="@layout/my_toolbar"></include>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="1dp"
android:weightSum="4"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96"></ImageView>
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
<ImageView
style="@style/icon"
android:background="@drawable/fear_96" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
mytoolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/orange"
app:titleTextColor="@color/white"></android.support.v7.widget.Toolbar>
my main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item
app:showAsAction="always"
android:title="@string/search"
android:icon="@drawable/ic_search_white_24dp"
android:id="@+id/search"
></item>
<item
app:showAsAction="always"
android:title="@string/setting"
android:icon="@drawable/ic_settings_white_24dp"
android:id="@+id/setting"></item>
</menu>
my search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@+id/searchEditText"
android:layout_width="match_parent" // THIS IS NOT WORKING
android:layout_height="wrap_content"
android:imeOptions="actionSearch"
android:inputType="text" />
</LinearLayout>
My activity
EditText searchEditText;
boolean isSearchBoxOpen = false;
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return super.onPrepareOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.search:
onSearchedHandler();
break;
case R.id.setting:
Toast.makeText(this, "Setting is UnderConstruction", Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}
public void onSearchedHandler() {
if (isSearchBoxOpen) {
String word = searchEditText.getText().toString();
if (word != null) {
Toast.makeText(this, "Searching for ..." + word, Toast.LENGTH_LONG).show();
}
} else {
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setCustomView(R.layout.search_layout);
actionBar.setDisplayShowTitleEnabled(false);
searchEditText = (EditText) actionBar.getCustomView().findViewById(R.id.searchEditText);
searchEditText.requestFocus();
InputMethodManager keyboard = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
keyboard.showSoftInput(searchEditText, InputMethodManager.HIDE_IMPLICIT_ONLY);
isSearchBoxOpen = true;
}
}
@Override
public void onBackPressed() {
if (isSearchBoxOpen) {
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayShowCustomEnabled(false);
actionBar.setDisplayShowTitleEnabled(true);
isSearchBoxOpen = false;
return;
}
super.onBackPressed();
}