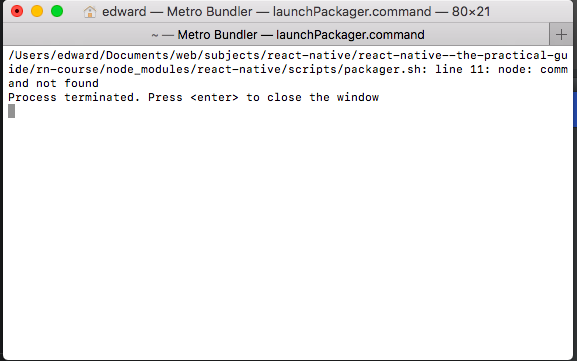
I initiated a new project with Create-React-Native-App and then ejected from the project. I followed the instructions for the React-Native docs I opened up a virtual device on Android Studio and ran yarn android to build the app. I then get this error message:
I'm currently using Node 8.11.1 and the command is working normally on my terminal. I installed it with NVM.
In the packager.sh file, this is what line 11 is:
node "./local-cli/cli.js" start "$@"
Here are my .bashrc and .bash_profile files:
.bashrc
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
export JAVA_HOME=$(/usr/libexec/java_home -v 1.8)
# Add RVM to PATH for scripting. Make sure this is the last PATH variable change.
export PATH="$PATH:$HOME/.rvm/bin"
.bash_profile
[[ -s "$HOME/.profile" ]] && source "$HOME/.profile" # Load the default .profile
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
source ~/.bashrc
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm" # Load RVM into a shell session *as a function*
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
In the virtual device, I get the error message: Unable to load script from assets index.android.bundle. Make sure your bundle is packaged correctly or you're running a packager server
I've found two questions on here related to this problem but one of them was using Nuclide and the other guy was using Xcode. Can someone please help with this issue?


nodecorrectly? Doesnode -voutput anything? How did you installnode? – Euphroenvmthing to yourPATH? – Euphroe