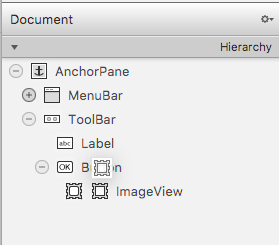
I am using netbeans and want to use media file from my desktop to replace the boring button.
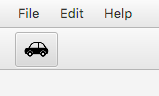
So this is my code. I want it so the image becomes the button.
<Button layoutX="252.0" layoutY="177.0" mnemonicParsing="false" prefHeight="57.0" prefWidth="135.0" text="Button!" textFill="BLUE">
<font>
<Font name="Avenir Next Regular" size="13.0" />
</font>
</Button>
Thanks in advance :)