I am quite new in React hooks, I am trying to replace the connect, mapStateToProps and so forth with useSelector, useDispatch. This is what I have:
import React from 'react';
import { useSelector } from 'react-redux';
function MyComponent(props) {
const data = useSelector(state => state.app.loadingData);
return (
<div>
{data}
</div>
);
}
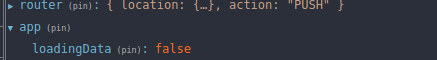
Which, according to https://react-redux.js.org/api/hooks is well written. This is my Redux DevTools console:
So, app exists in the redux state tree and loadingData exists as well. Regardless of that, my browsers console points to const data = useSelector(state => state.app.loadingData); yelling me that there is this error:
Uncaught TypeError: Object(...) is not a function
So, what am I doing wrong or what am I missing here?


npm update– Augustaugusta