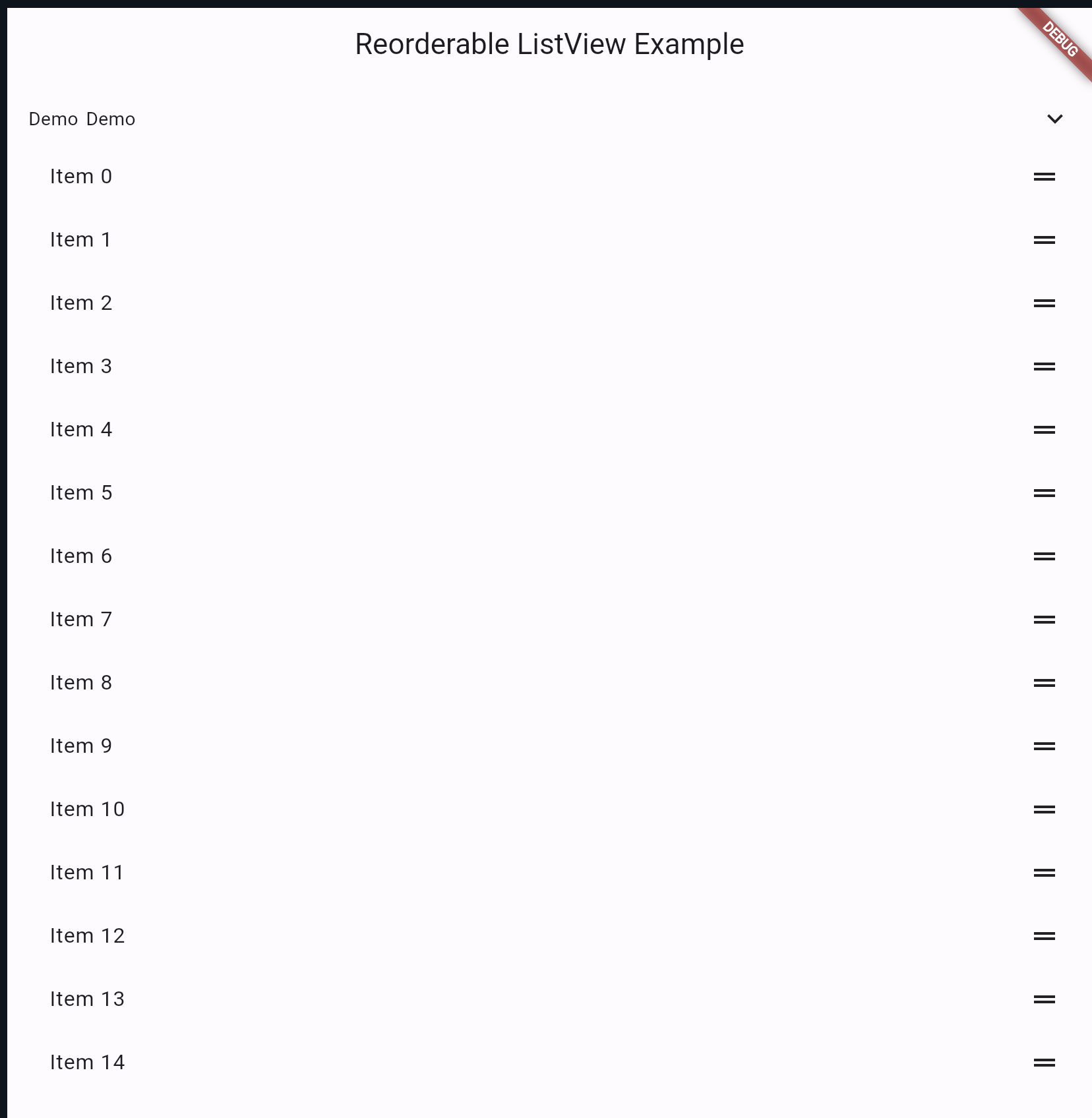
TL;DR - How to achieve shrinkWrap = true in a ReorderableListView?
I was trying to create a ReoderableListView with Column<-Container as parent, this error occured.
I/flutter (32618): The following assertion was thrown during performLayout():
I/flutter (32618): BoxConstraints forces an infinite height.
I/flutter (32618): The following RenderObject was being processed when the exception was fired: RenderStack#23840 relayoutBoundary=up17 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE:
I/flutter (32618): creator: Stack ← _Theatre ← Overlay-[GlobalKey#dc153 ReorderableListView overlay key] ←
I/flutter (32618): ReorderableListView ← StreamBuilder<QuerySnapshot> ← Column ← Padding ← Padding ← Container ←
I/flutter (32618): BoardCard ← Column ← _SingleChildViewport ← ⋯
I/flutter (32618): parentData: not positioned; offset=Offset(0.0, 0.0) (can use size)
I/flutter (32618): constraints: BoxConstraints(0.0<=w<=328.0, 0.0<=h<=Infinity)
I/flutter (32618): size: MISSING
I/flutter (32618): alignment: AlignmentDirectional.topStart
I/flutter (32618): textDirection: ltr
I/flutter (32618): fit: expand
I/flutter (32618): overflow: clip
I/flutter (32618): This This RenderObject had the following child:
I/flutter (32618): child 1: _RenderLayoutBuilder#55d3d NEEDS-LAYOUT NEEDS-PAINT
This would have been fixed very easily if it was ListView by using shrinkWrap = true but ReorderableListView does not have the this property.
Here is the code
@override
Widget build(BuildContext context) {
final _listTitleStyle =
TextStyle(fontSize: 20, fontWeight: FontWeight.w500);
final _listSubTitleStyle = TextStyle(
fontSize: 14,
fontWeight: FontWeight.w400,
color: Color(0xff7D7373),
);
return Container(
padding: EdgeInsets.all(8),
margin: EdgeInsets.all(8),
child: Column(
children: <Widget>[
Container(
child: Row(
children: <Widget>[
Expanded(
child: Row(
textBaseline: TextBaseline.alphabetic,
crossAxisAlignment: CrossAxisAlignment.baseline,
children: <Widget>[
Text(
widget.cardTitle,
style: _listTitleStyle,
),
SizedBox(
width: 2,
),
Text(
widget.cardSubTitle,
style: _listSubTitleStyle,
),
],
),
),
Icon(Icons.keyboard_arrow_down),
],
),
),
SizedBox(
height: 8,
),
StreamBuilder<QuerySnapshot>(
stream: widget.query,
builder: (context, snapshot) {
if (!snapshot.hasData) return LinearProgressIndicator();
return _buildList(context, snapshot.data.documents);
}),
],
),
);
}
Widget _buildList(BuildContext context, List<DocumentSnapshot> snapshot) {
snapshot.forEach((snap) {
print("debug 1 ${snap.data}");
print(TodoItem.fromSnapshot(snap, snap.reference).toString());
});
return ReorderableListView(
onReorder: (oldIndex, newIndex){},
children: snapshot
.map((data) => TodoTile(TodoItem.fromSnapshot(data, data.reference), key: UniqueKey(),))
.toList(),
);
}


ReorderableListViewinside a container and give it a height – RosenwaldColumn-- see #52801701 – Nancinancie