I have upgraded Android Support Library from 23.1.1 to 23.2.1 and AppBarLayout setExpanded method is no longer working as it used to.
I have CollapsingToolbarLayout that occupies whole screen, and below it there is NestedScrollView holding other views. Swiping up and down completely collapses/expands toolbar layout, thus showing or hiding scroll view with content.
Manual swipes work fine, but I also have button that triggers AppBarLayout setExpanded method with true/false parameters to automatically collapse/expand toolbar. With version 23.1.1 this method also works properly, but with 23.2.1 only first collapsing of the toolbar will show content in below scroll view, all subsequent collapses will not. Triggering setExpanded(true) method when toolbar is collapsed will show content of my scroll view, and expanding animation will work as it is supposed to work.
Issue can be reproduced on devices/emulators with API's 22 and lower.
Any ideas how I might fix this behavior in 23.2.1 library?
Basic example that exhibits above behavior:
MainActivity.java
package com.test.displaym;
import android.support.design.widget.AppBarLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btnClick(View v)
{
View iv = findViewById(R.id.image_view);
AppBarLayout bar = (AppBarLayout) findViewById(R.id.app_bar);
if (iv.getTop() == 0) bar.setExpanded(false);
else bar.setExpanded(true);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.test.displaym.MainActivity">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/image_view"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/page_scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView android:id="@+id/page"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text = "Some text\n12345\n"
android:orientation="vertical">
</TextView>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Scroll"
android:id="@+id/button"
android:onClick="btnClick"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "com.test.displaym"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.2.1'
compile 'com.android.support:support-v4:23.2.1'
}
The rest of project files are just the same as in base Android Studio project with empty activity.
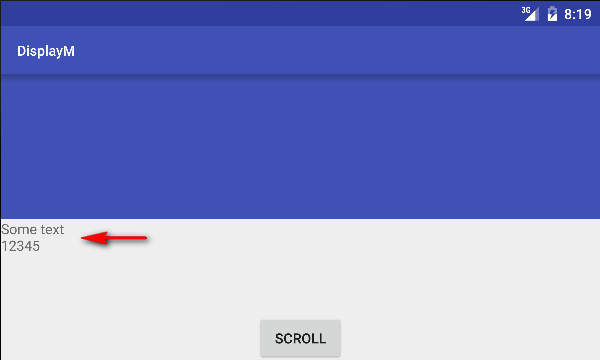
- Screen snapshot of correct behavior - text should be visible all the time during collapsing/expanding animation triggered with
SCROLLbutton. It should not be visible only when toolbar (blue area) fully covers the screen.
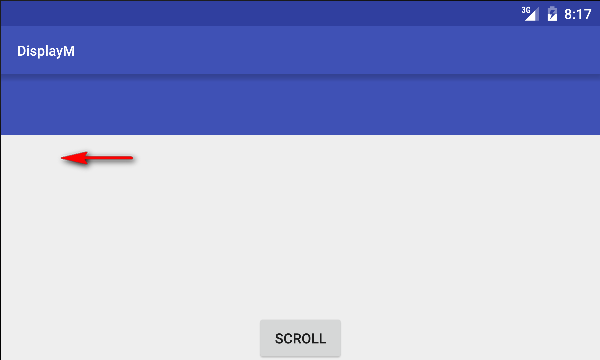
- Screen snapshot of broken behavior - text is not visible during toolbar collapsing animation triggered by
SCROLLbutton.
Red arrow in above screen snapshots shows area of the screen that should be observed.



bar.setExpanded(false, false)) seems to work properly. So the issue/bug is probably in the animation code of support library(?). – Eluvium