Technical stack
- API deployed in WebApp
- API Management deployed and WebApp is configured as Web service URL.
- UI developed in Angular application which calls API Management endpoints to display data on UI.
- IP Authentication is implemented to make sure only allowed users has access to UI & API
- Subscription is enabled at Product level and key is shared with client for API call
- Separate product is created for UI and subscription key is used in UI to call API and display data
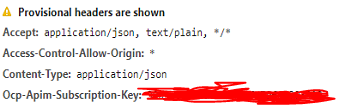
Now in this case, subscription key will be visible thru Browser -> Inspect -> Network tab
We want to make sure that user can't use UI key to make API call Using Proxy will hide the key but now anyone can call proxy url to get data.
How to make it secure?