Full 2019 example to copy and paste
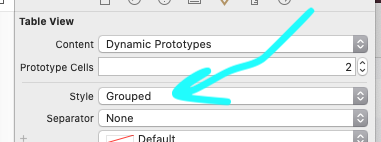
First set "Grouped" on storyboard: it has to happen at init time, you can't really set it later, so it's easier to remember to do it on storyboard:
![enter image description here]()
Next,
Must implement heightForHeaderInSection due to Apple bug.
func tableView(_ tableView: UITableView,
heightForHeaderInSection section: Int) -> CGFloat {
return CGFloat(70.0)
}
There is still an Apple bug - for ten years now - where it simply won't show the first header (i.e., index 0) if you don't have heightForHeaderInSection call.
So, tableView.sectionHeaderHeight = 70 simply doesn't work, it's broken.
Setting a frame achieves nothing:
In viewForHeaderInSection simply create a UIView().
It is pointless / achieves nothing if you UIView(frame ...) since iOS simply sets the size of the view as determined by the table.
So the first line of viewForHeaderInSection will be simply let view = UIView() and that is the view you return.
func tableView(_ tableView: UITableView,
viewForHeaderInSection section: Int) -> UIView? {
let view = UIView()
let l = UILabel()
view.addSubview(l)
l.bindEdgesToSuperview()
l.backgroundColor = .systemOrange
l.font = UIFont.systemFont(ofSize: 15)
l.textColor = .yourClientsFavoriteColor
switch section {
case 0:
l.text = "First section on screen"
case 1:
l.text = "Here's the second section"
default:
l.text = ""
}
return view
}
That's it - anything else is a time waste.
Another "fussy" Apple issue.
The convenience extension used above is:
extension UIView {
// incredibly useful:
func bindEdgesToSuperview() {
guard let s = superview else {
preconditionFailure("`superview` nil in bindEdgesToSuperview")
}
translatesAutoresizingMaskIntoConstraints = false
leadingAnchor.constraint(equalTo: s.leadingAnchor).isActive = true
trailingAnchor.constraint(equalTo: s.trailingAnchor).isActive = true
topAnchor.constraint(equalTo: s.topAnchor).isActive = true
bottomAnchor.constraint(equalTo: s.bottomAnchor).isActive = true
}
}


tableView:titleForHeaderInSection:? – RoentgenologyNSString, i need to set custom font so, i can't if i usetableView:titleForHeaderInSection:– Escalator