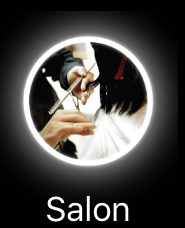
What I am trying to achieve:
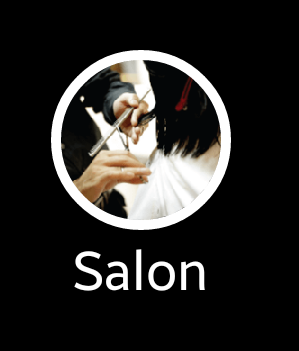
What I am able to achieve:
Code:
<de.hdodenhof.circleimageview.CircleImageView
android:padding="5dp"
android:background="@drawable/sub_cat_background"
android:layout_width="70dp"
android:layout_height="70dp"
android:id="@+id/tab_image"
android:src="@drawable/mehendi_tab"
android:layout_gravity="center_horizontal"/>
sub_cat_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="0dp"
android:shape="ring"
android:thicknessRatio="2"
android:useLevel="false" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="5dp"
android:color="@color/white" />
</shape>
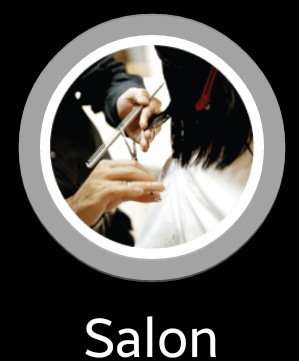
This is what I am able to get after King of masses suggestions:
Now How would I change the grey ring to shadow effect as shown in above figure

Edit 4:
I tried with the canvas way also.
For this,So instead of setting the white ring with the xml, I am using the image with white circle as shown above(image 2).
Bitmap bitmap=BitmapFactory.decodeResource(getResources(),R.drawable.salon_selected);
int imageMaxSize = Math.max(bitmap.getWidth(), bitmap.getHeight());
RadialGradient gradient = new RadialGradient(imageMaxSize / 2, imageMaxSize / 2, imageMaxSize / 2,
new int[] {0xFFFFFFFF, 0xFFFFFFFF, 0x00FFFFFF},
new float[] {0.0f, 0.8f, 1.0f},
android.graphics.Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setShader(gradient);
Canvas canvas=new Canvas();
// in onDraw(Canvas)
canvas.drawBitmap(bitmap, 0.0f, 0.0f, paint);
tabImage.setImageBitmap(bitmap);
But I didn't get any effect, Code source (How to achieve feathering effect in Android?)