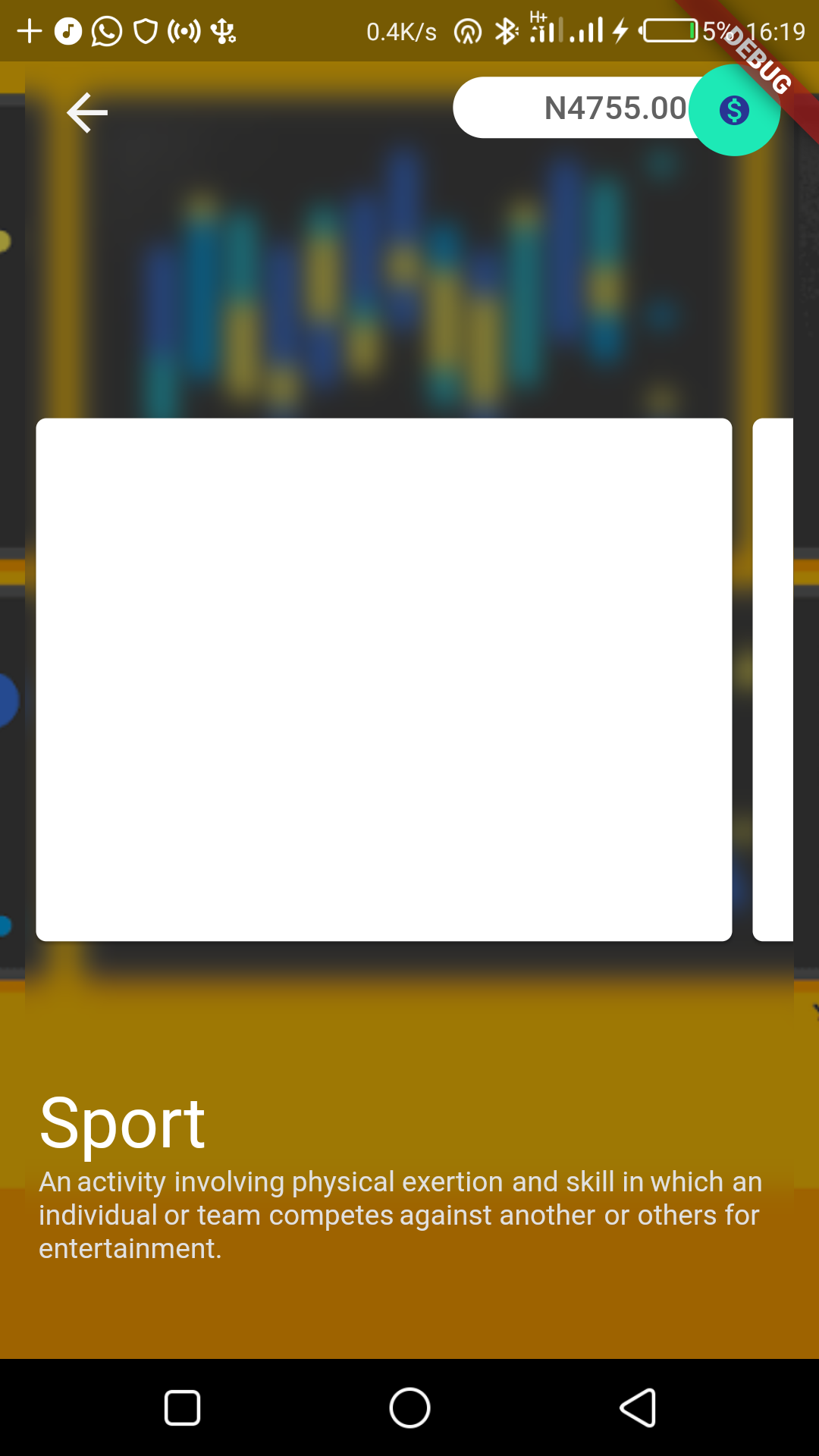
I have an horizontal listview.builder widget, each child in the list is about 90℅ of the total width, how can I detect which widget is in focus.
This is my the widget.
new ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: categories.length,
itemBuilder: (context, index) {
return new InkWell(
onTap: () {
Navigator
.of(context)
.push(new MaterialPageRoute(
builder: (_) => new StakePage(),
));
},
child: new Card(
child: new Container(
decoration: new BoxDecoration(
image: new DecorationImage(
fit: BoxFit.cover,
image: categories[index].cover,
colorFilter: new ColorFilter.mode(
Colors.black12,
BlendMode.screen),
),
),
constraints: new BoxConstraints(
maxWidth: 400.0,
maxHeight: 600.0),
height: size.height / 2,
width: size.width * 0.85,
),
),
);
}),