Play video in your watchOS app.
WKInterfaceMovie — An interface element that lets you play video and audio content in your watchOS app.
Works as expected. Video plays. What about scaling it to fill the screen?
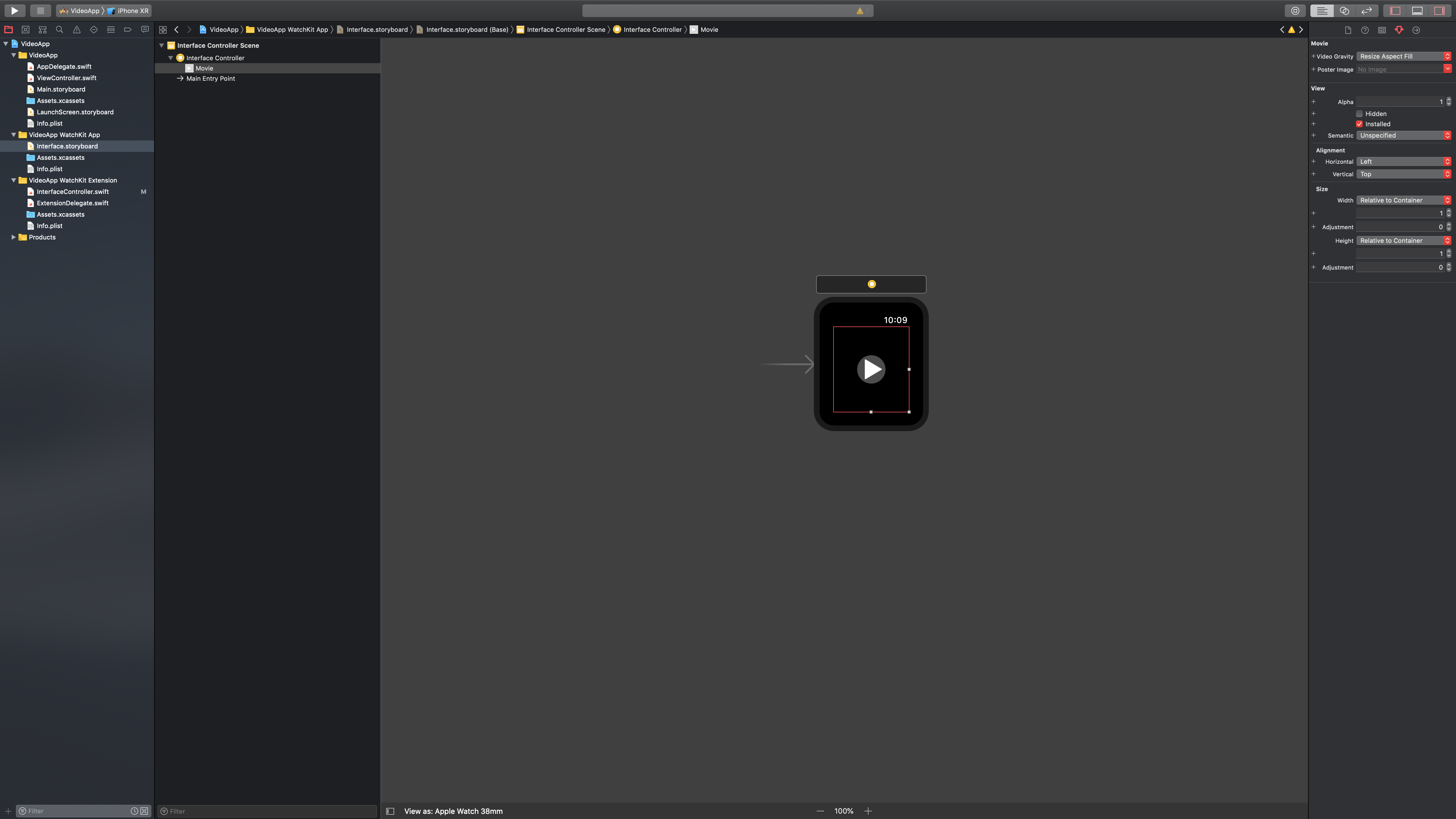
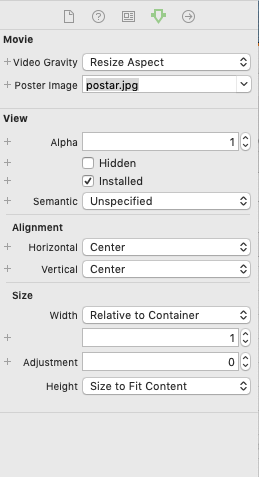
- There’s a visual option in the storyboard. Selecting Resize Aspect Fill is ignored.
- There’s a function for that:
func setVideoGravity(_ videoGravity: WKVideoGravity)
The resizing option for the movie. For a list of possible values, see the WKVideoGravity type.
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
@IBOutlet weak var movieView: WKInterfaceMovie!
override func awake(withContext context: Any?) {
super.awake(withContext: context)
setupVideoPlayer()
}
func setupVideoPlayer() {
guard let videoURL = URL(string: "https://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4") else {
return
}
movieView.setMovieURL(videoURL)
movieView.setVideoGravity(.resizeAspectFill)
}
}
Basic setup in Xcode. Video loads on tapping the play button. Plays after loading. Doesn’t fill screen.
WKVideoGravity
Constants indicating the appearance of video content.
case resizeAspectFill
Content is resized to fill the bounds rectangle completely while preserving the original aspect ratio of the content. This option results in cropping of the edges of the video in the axis it exceeds.
That’s perfect. Let’s try it.
It doesn’t work.
Regardless of videoGravity (in storyboard or code), the video plays resized to fit and only fills the screen if I double-tap.
What am I missing?
Additionally, if I explore the presentMediaPlayerController method with Media Player Options, there’s an odd behavior I've noticed:
• WKMediaPlayerControllerOptionsAutoplayKey ✅
• WKMediaPlayerControllerOptionsStartTimeKey ✅
• WKMediaPlayerControllerOptionsVideoGravityKey 🚫 (Fails and falls back to default behavior)
Overall, it appears to be broken. I’d love a workaround if anyone has ideas.