I am trying to inspect an element in android browser but unable to find any software for that. Can someone help me in this?
It is possible through Chrome (not sure about the default android browser). The Chrome app can be used with the Chrome developer tools on the desktop to inspect HTML (etc) shown on your Android device.
You can do this in two different ways -
1) You can use Firefox desktop browser and set the useragent to behave like Android browser, and inspect the element using Firebug & Firepath
For this, You can install User Agent Switcher Add-on or follow below steps-
a) Navigate to Firefox browser on your desktop b) On address bar, type about:config c) Then add String Value with the name "general.useragent.override" and provide the String value the useragent value of the Android browser you are targeting, you can get Useragent value from - http://www.useragentstring.com/
Restart the browser, navigate to page on which you want to inspect the element
2)
Get the page source of the web page that you want to inspect on the Android device(Create Android Emulator), you get page source using below selenium code-
WebDriver driver=new AndroidDriver();
driver.get("http://yourwebpage.com");
System.out.println(driver.getPageSource());
a) Save the page source from the console to notepad and save it with extension .html
b) Open the page using Firefox browser and inspect the element using Firebug & Firepath
On Linux, you can install adb package (Android Debug Bridge), and the same version of Firefox on both desktop and mobile. I am using version 68.11.0, but it's also supposed to work with later versions.
Here is the doc, it works really well for me: https://developer.mozilla.org/docs/Tools/about:debugging
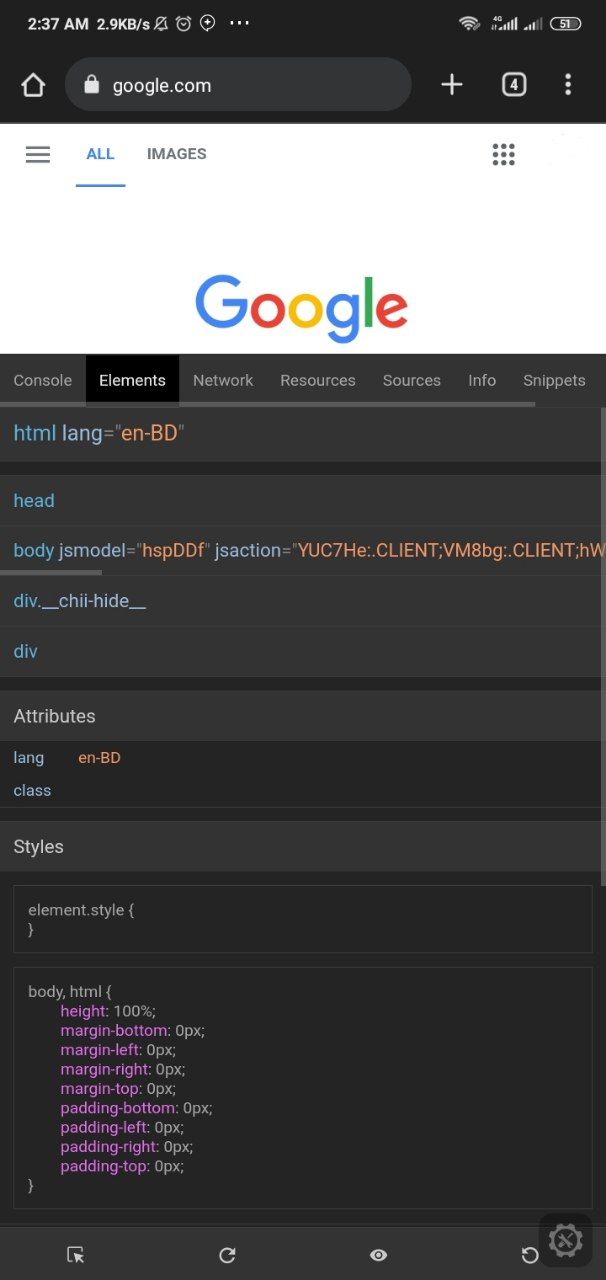
It will look something like this:
Steps:
Go To Home Page > Press Three Dot Menu > Press Star icon (Add Bookmark)
Now Press Edit down below
Now Add the below code in URL section and change name of bookmark to Inspect Element or whatever you want.
Code:
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
Now go back and open any site where you want to inspect, example: https://google.com > press the search bar at top > Search that Bookmark which you just saved > Press that bookmark
Now you will see a new floating button at below right corner
Just press that button and done 😎
Note:
Don't forget to enable JavaScript and Pop-ups from Site Settings !
© 2022 - 2024 — McMap. All rights reserved.