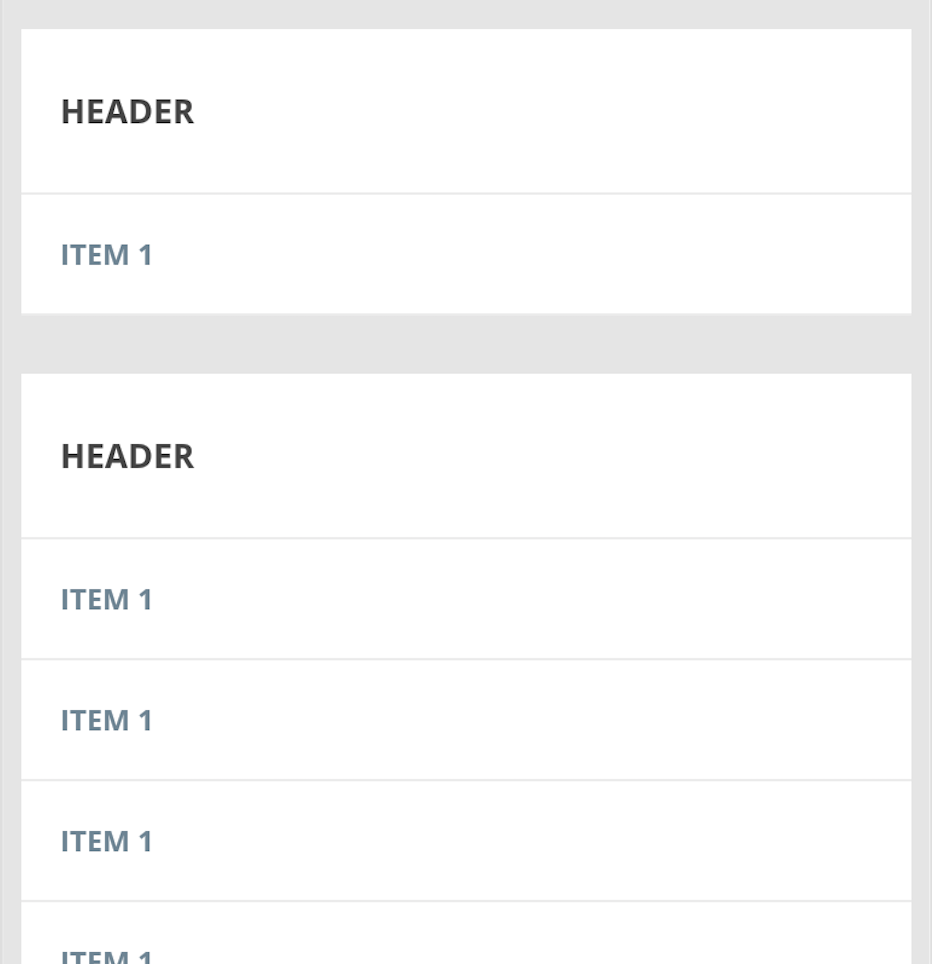
I will need to create cards layout mimicking cards found in Google Now. To do so, I've used a RecyclerView and each row as both the header and item. Pretty skeptical with this approach however.
The problem I'm facing is to mimic the swiping behaviour. Swiping at the header will also move the entire card (header + items) together.
To do so, I managed to edit the SwipeDismissRecyclerViewTouchListener and the adapter to remove the affected items. But after that, the visual would get clunky whereby remaining items would have random empty spaces in between or height that does not match.
How and what is the correct way to approach this? Should I instead use another way to populate the cards?