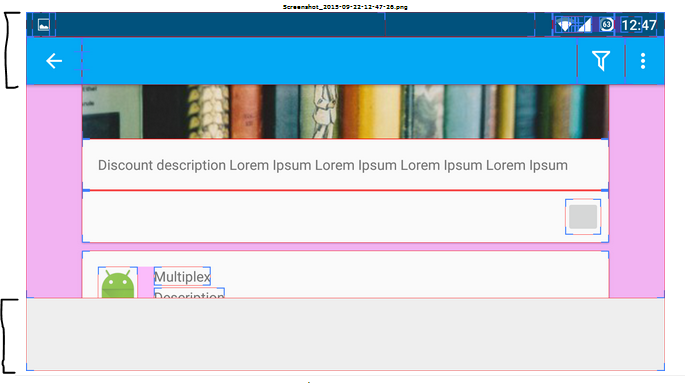
I am using Support Design Library rev. 23.0.1 (and 22.2.1 as well). The problem is after activity orientation changes if RecyclerView (placed in fragment) has been scrolled, it loses its top padding which is probably equal to StatusBar Height + AppBar Height (as you see on a picture). 
See this sample video for details
Here is my Activity layout
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/discount_activity_app_bar_layout"
android:layout_width="match_parent"
android:layout_height="256dp"
app:layout_behavior="com.moskart.mosfake.widget.AppBarLayoutBehavior"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="@dimen/expanded_toolbar_title_margin_start"
app:expandedTitleMarginBottom="96dp"
app:expandedTitleTextAppearance="@style/TextAppearance.Design.CollapsingToolbar.Expanded"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/hero_image"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"
android:fitsSystemWindows="true"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:behavior_overlapTop="64dp"
android:fitsSystemWindows="true" >
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment"
android:name="com.moskart.mosfake.fragment.DiscountFeedFragment"
tools:layout="@layout/fragment_discount_feed"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
And a simple fragment contains RecyclerView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.moskart.mosfake.fragment.DiscountFeedFragment"
>
<com.moskart.mosfake.widget.GridRecyclerView
android:id="@+id/recycler_view_discount_feed"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
By the way, I found some following issues, but these answers doesn't solve my problem. I've also tried approaches described here and here, but it has no effect, or I doing something wrong.
Thanks for your help!
