I have downloaded latest plugin and dependencies from here version 9.12.1.
I copied the downloaded files in my wamp server and accessed it from localhost/jQuery-File-Upload-9.12.1/index.html.
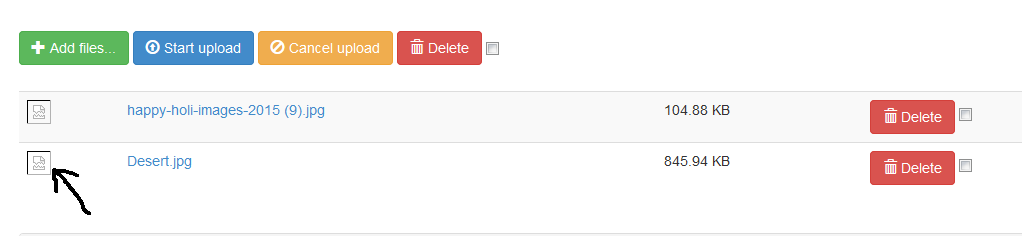
After selecting image file, a preview of image is displayed before uploading. But once image is uploaded the thumbnail is not getting displayed.
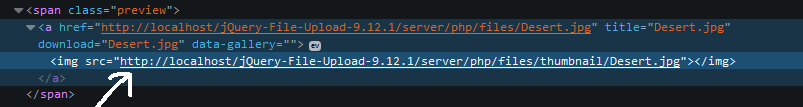
However in Inspect Element the link of thumbnail is present in image src.
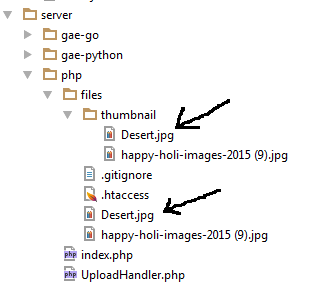
File is uploaded in server folder and thumbnail is created.
Name and size of image is getting displayed.

What am I doing wrong ?