I am looking to display an overview of each widget category to appear above the filtered results when that widget category is selected.
I am assuming this will require a ng-show directive so will perhaps require some controller code too. But any pointers on linking up select dropdown with my ng-repeat and linking up with ng-show would be great.
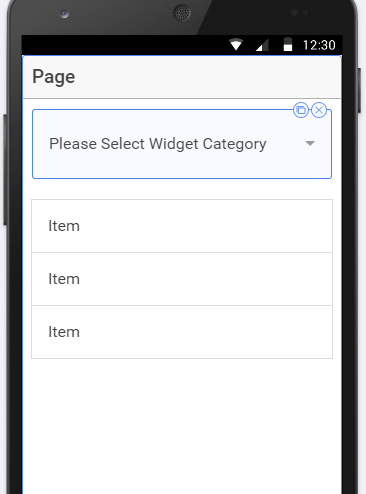
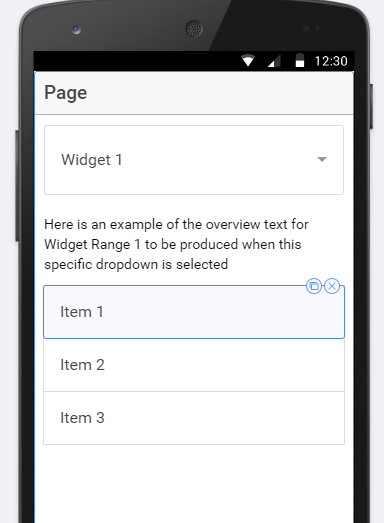
Here is what I am aiming for:
Before
After
<ion-view title="Select Box Filter" id="page6" class=" ">
<ion-content padding="true" class="has-header">
<ion-list id="tListSelectFilter-list11" class=" ">
<label class="item item-select " id="tListSelectFilter-select1">
<span class="input-label">Select</span>
<select></select>
</label>
<ion-item id="tListSelectFilter-list-item25" class=" ">Widget Range 1</ion-item>
<ion-item id="tListSelectFilter-list-item26" class=" ">Widget Range 2</ion-item>
<ion-item id="tListSelectFilter-list-item27" class=" ">Widget Range 3</ion-item>
</ion-list>
<ion-item ng-repeat="product in products | filter:select" class="item-thumbnail-left item-text-wrap"
href="#/tab/list/{{product.item}}">
<h2>Product Name: {{product.name}}</h2>
<h3>Quantity: {{product.quantity}}</h3>
<h2>Price: £{{product.price}}</h2>
</ion-item>
</ion-content>
</ion-view>
<!--Widget Range 1 Overview Text - Here is an example of the overview text for Widget Range 1 to be produced when this specific dropdown is selected.
Widget Range 2 Overview Text - Here is an example of the overview text for Widget Range 2 to be produced when this specific dropdown is selected.
Widget Range 3 Overview Text - Here is an example of the overview text for Widget Range 3 to be produced when this specific dropdown is selected.-->