I am developing a geographical dashboard in bokeh. It is fairly easy to use hover tooltip in bokeh, however I want to populate a div when I hover on a field.
Python version : 3.5.2
Bokeh version : 0.13.0
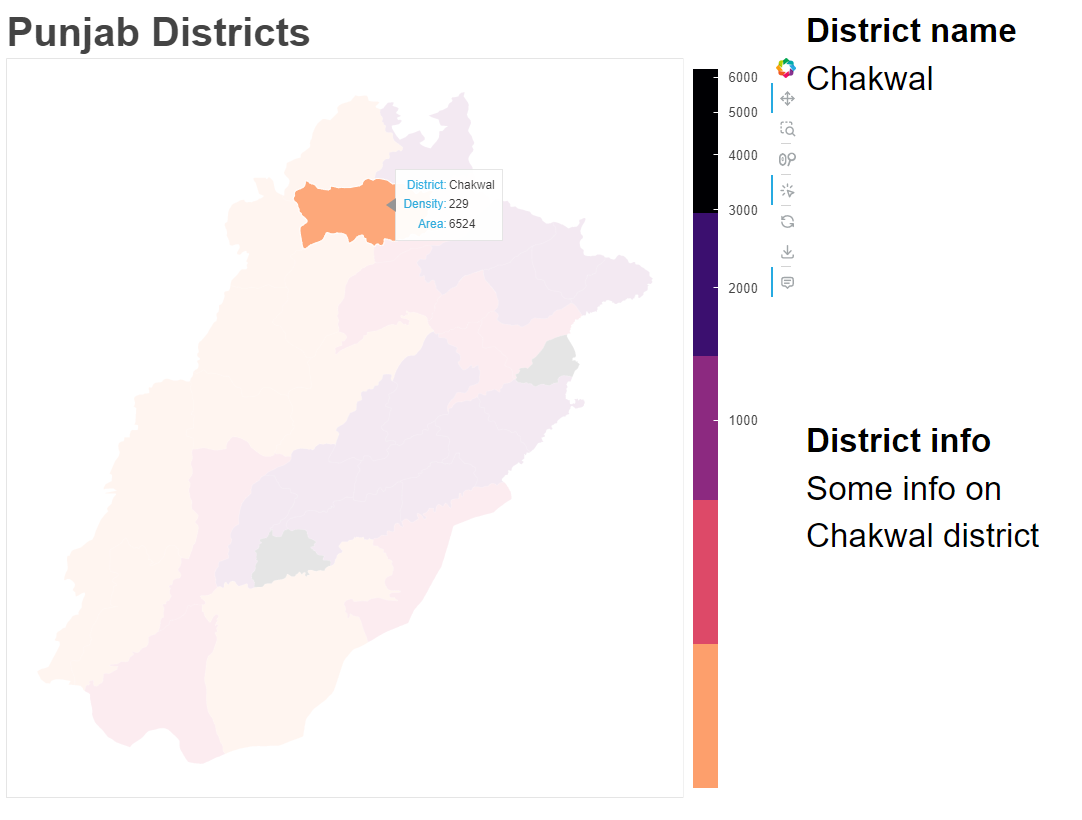
1. This is the main view of the dashboard.

2. Required output

I want to add two interactions,
- When I hover on a district, it should only populate the district name field.
- When I click on a district, it should populate both the district name and info field(area, population, density).
3. Data:

4. Code:
from bokeh.io import show, output_notebook, output_file
from bokeh.models import (
GeoJSONDataSource,
HoverTool,
LinearColorMapper,
ColorBar,
BasicTicker,
PrintfTickFormatter,
LogColorMapper,
Range1d,
Plot,
Text
)
from bokeh.plotting import figure
import geopandas as gpd
with open('/home/drogon/Desktop/Rescue-1122-project/punjab_districts(area_pop_den).geojson', 'r') as f:
geo_source = GeoJSONDataSource(geojson=f.read())
df = gpd.read_file('/home/drogon/Desktop/Rescue-1122-project/punjab_districts(area_pop_den).geojson')
print(df.density)
density = df['density']
colors = ['#000003', '#3B0F6F', '#8C2980', '#DD4968', '#FD9F6C']
colors.reverse()
color_mapper = LogColorMapper(palette=colors, low=density.min(), high=density.max())
TOOLS = "pan,wheel_zoom,box_zoom,reset,hover,save"
p = figure(title="Punjab Districts", tools=TOOLS, x_axis_location=None, y_axis_location=None, width=800, height=800)
p.grid.grid_line_color = None
p.title.text_font_size = '30pt'
p.patches('xs', 'ys', fill_alpha=0.9, fill_color={'field': 'density', 'transform': color_mapper},
line_color='white', line_width=1, source=geo_source)
hover = p.select_one(HoverTool)
hover.point_policy = "follow_mouse"
hover.tooltips = [("District", "@district"),
("Density", "@density"),
("Area", "@area")]
color_bar = ColorBar(color_mapper=color_mapper, major_label_text_font_size="10pt",
ticker=BasicTicker(desired_num_ticks=8),
formatter=PrintfTickFormatter(format="%d"),
label_standoff=10, border_line_color=None, location=(0, 0))
p.add_layout(color_bar, 'right')
show(p)