I'm trying to develop a user management interface for my project using the following:
- Python 2.7
- falcon 1.4.1
- falcon-cors 1.1.7
- gunicorn 19.9.0
I'm testing the login page in Google Chrome initiated by run command in Pycharm Professional.
Operating System: Ubuntu 18.04 LTS
import falcon
from falcon_cors import CORS
cors = CORS(allow_all_origins=True,allow_all_headers=True,allow_all_methods=True)
class User:
def __init__(self):
self.name = 'Users API'
def on_post(self, req, resp):
try:
data = urlparse.parse_qs(req.stream.read())
if "loginEmail" in data.keys() and "loginPassword" in data.keys():
email = data['loginEmail'][0]
password = data['loginPassword'][0]
result = self.authenticate(email, password)
if result["status"]=="Success":
resp.set_cookie('session', result["session"],path="/",domain="192.168.32.17:5000",secure=False)
else:
raise Exception, "Email or Password not provided"
if len(result) <= 0:
raise Exception, 'Empty Response'
resp.body = json.dumps(result)
except Exception as e:
resp.body = json.dumps({'status': 'Error', 'message': e.message, 'details': str(e)})
def on_get(self, req, resp):
try:
data = req.params
cookies = req.cookies
if "session" in cookies.keys():
session = cookies['session']
result=self.get(session,data)
if len(result) <= 0:
raise Exception, 'Empty Response'
else:
raise Exception, "Session Terminated"
resp.body = json.dumps(result)
except Exception as e:
resp.body = json.dumps({'status': 'Error','message': e.message,'details': str(e)})
api = falcon.API(middleware=[cors.middleware])
api.add_route('/user', User())
The basic webpage is as given below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body onload="refresh()">
<form method="post" action="http://192.168.32.17:5000/user" accept-charset="UTF-8" id="login-nav">
<input type="email" name="loginEmail" placeholder="Email address" required>
<input type="password" name="loginPassword" placeholder="Password" required>
<button type="submit" id="btnLogin">Sign in</button>
</form>
<script>
$(document).ready(function() {
$('#login-nav').submit(function(){
$.post($(this).attr('action'), $(this).serialize(), function(json) {
refresh()
}, 'json');
return false;
});
});
function refresh(){
$.get("http://192.168.32.17:5000/user", { 'fields': [ "name", "dp" ] }, function(json) {
if (json["status"]=="Error"){
alert(json["message"])
}
else {
$('#dd-username').text(json["data"]["name"])
$("#dd-photo").attr("src",json["data"]["dp"])
}
}, 'json');
}
function getCookie(cname) {
var name = cname + "=";
var decodedCookie = decodeURIComponent(document.cookie);
var ca = decodedCookie.split(';');
for(var i = 0; i <ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function checkCookie() {
var session = getCookie("session");
if (session ==null || session==""){
return false
}
else{
return true
}
</script>
</body>
</html>
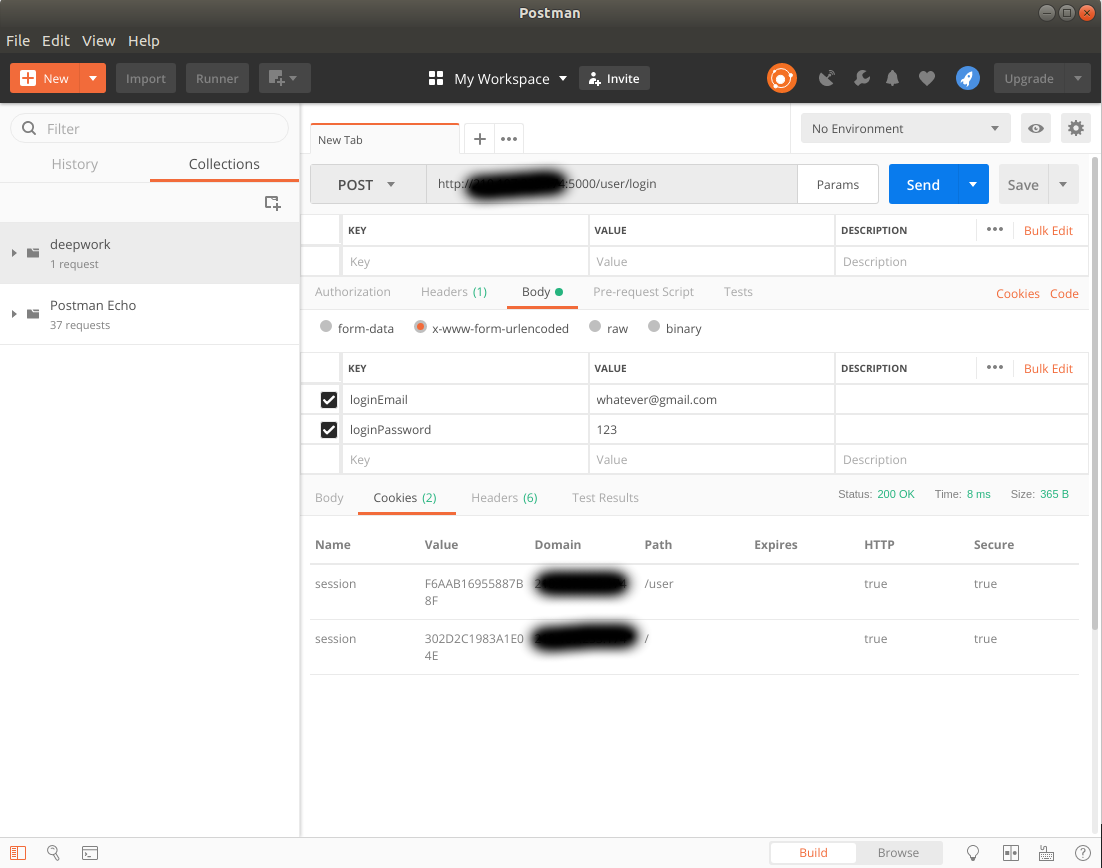
On login request I'm getting required response as given below:
{"status": "Success", "message": "Session has been created successfully", "session": "F26F75C27942DE27"}
But on refresh(), I'm getting following response:
{"status": "Error", "message": "Session Terminated"}
I also tried checking for cookie using chechCookie() method above and it returns false as well.
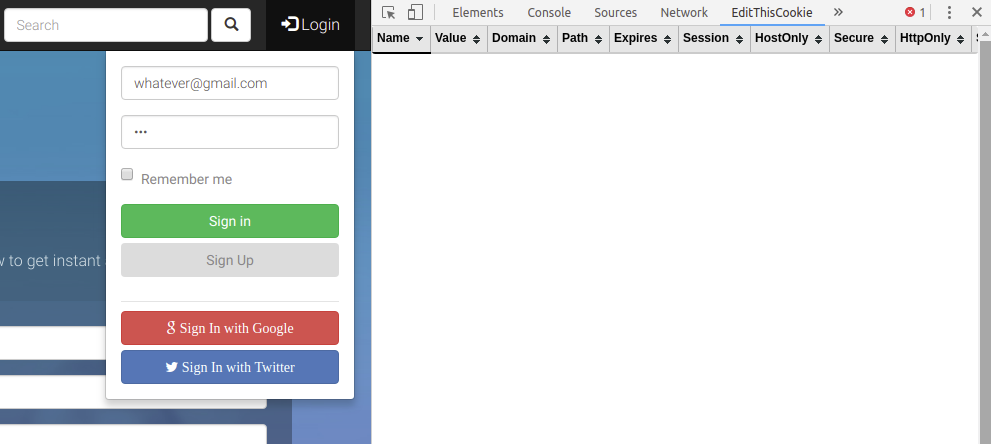
I also tried to check for cookies using "Right Click> Inspect Element > Network" and "Right Click> Inspect Element > EditThisCookie" but found it nowhere.
Then I tried setting the cookie in the browser using javascript by modifying the script above as given below:
$('#login-nav').submit(function(){
$.post($(this).attr('action'), $(this).serialize(), function(json) {
setCookie("session",json["session"])
refresh()
}, 'json');
return false;
});
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
Using this method, I was able to set cookies in the browser. checkCookie() returned True.
I was also able to locate the session cookie in EditThisCookie plugin of Google Chrome.
BUT
When refresh() was called, it returned the same response Session Terminated.
This means session was not found in req.cookies on server end.
I have also got re-opened the issue on GitHub as well. https://github.com/falconry/falcon/issues/947#issuecomment-422652126



Cookieheader is properly set in the response. – Puseyismdocument.cookiesusing javascript. – Mariko<name of your browser> debugger– PuseyismCookieis not being set and that's my problem. Falcon gives a simple methodresp.set_cookiethat should work. I'm unable to understand what could go wrong with that? – Marikoprintstatements to find out what is going on on your own. – Puseyismnetworktab if the header is set. And BTW: blackening the domain might protect your privacy but might also hide the problem why the cookies is not accepted. – Puseyism