I have this wordpress site and its using WPBakery, what I am trying to do is disable PrettyPhoto and enable Lightbox using Responsive Lightbox & Gallery.
I was able to disable PrettyPhoto by adding the following code to my functions.php file:
function remove_vc_prettyphoto(){
wp_dequeue_script( 'prettyphoto' );
wp_deregister_script( 'prettyphoto' );
wp_dequeue_style( 'prettyphoto' );
wp_deregister_style( 'prettyphoto' );
}
add_action( 'wp_enqueue_scripts', 'remove_vc_prettyphoto', 9999 );
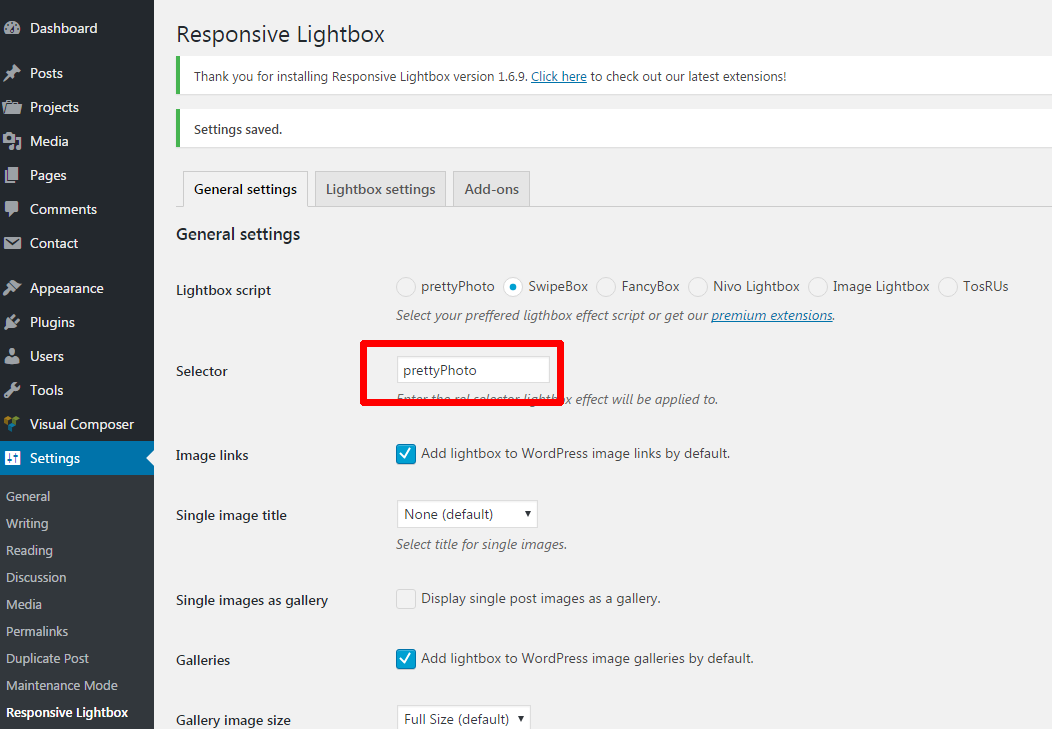
Then I installed the plugin Responsive Lightbox & Gallery and changed the selector to prettyPhoto, but it does not work, when I click on an image, it just opens the image in the same window. I have done some digging and I think the reason could be because my links are using data-rel and not rel, my question is, is this the reason its not working and / or how do I fix it?
<a href="http://example.com/wp-content/uploads/2018/10/Making-Her-Mrs-Toronto-Wedding-Planners-5-731x1024.jpg" title="Romantic Blush-Toned Weddings" data-rel="prettyPhoto[rel--1933041382]" data-vc-gitem-zone="prettyphotoLink" class="vc_gitem-link prettyphoto vc-zone-link vc-prettyphoto-link"></a>
UPDATE
I am able to change data-rel to rel or prettyPhoto[rel--1933041382] to just lightbox, but its not working on the particular page:
http://makinghermrs.com/lookbook/
But on this page with just one photo it works:
http://makinghermrs.com/3748-2/
UPDATE
Okay, I got it working, but the lightbox is not working properly on mobile and is buggy on desktop what am I doing wrong?