I am using react-native-maps library with expo to render google maps for android and ios.
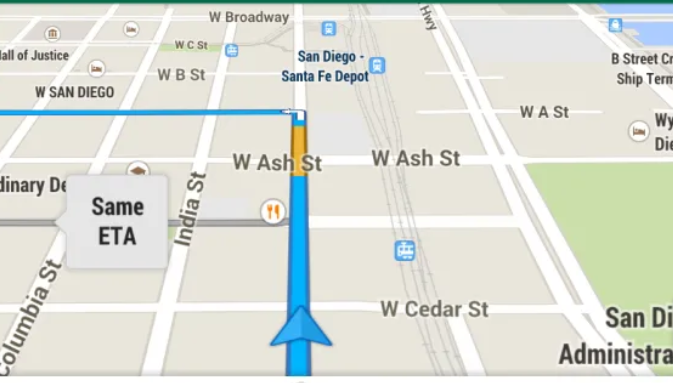
At some point, I need to render map in first person view mode, something like this: 
I've read react-native-maps documentation and searched github and stackoverflow questions to get an answer but wasn't able to find any.
Can I achieve this using this library?
EDIT:
After many research, I've found #1544 which allows us to rotate map, change view angle, etc.
But there is one little problem, functions animateToBearing and animateToViewingAngle are still working fine, but they are deprecated. And new function animateCamera leads me to another problem
