One way you can approach this is by using flutter_staggered_grid_view plugin to manage dynamic GridView items.
Here's a sample that you can try out.
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
int cursor = 1;
int sectionCursor = 1;
return StaggeredGridView.countBuilder(
crossAxisCount: 4,
itemCount: null,
itemBuilder: (BuildContext context, int index) => Container(
color: (index % 9 == 0) ? Colors.lightBlueAccent : Colors.white,
child: Center(
child: (index % 9 == 0) ? Text('Section ${sectionCursor++}') : Text('Sub item ${cursor++}'),
)),
staggeredTileBuilder: (int index) =>
StaggeredTile.count((index % 9 == 0) ? 4 : 1, 1),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
);
}
}
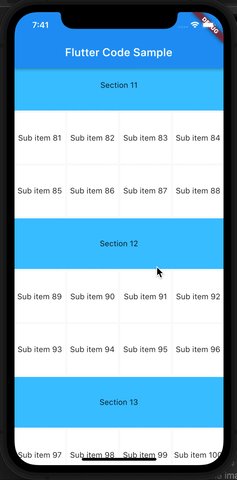
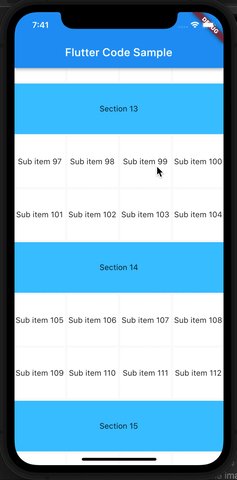
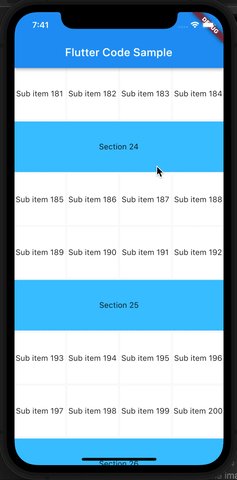
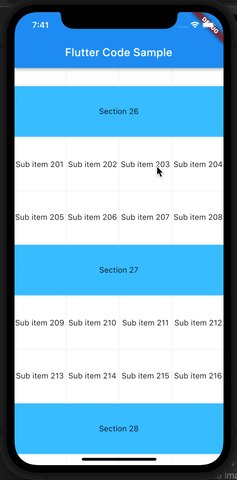
Demo
![Demo]()