I made an Angular 8.1.0 PWA and when I test it offline on my mobile device the images and font in the assetGroups are not loading.
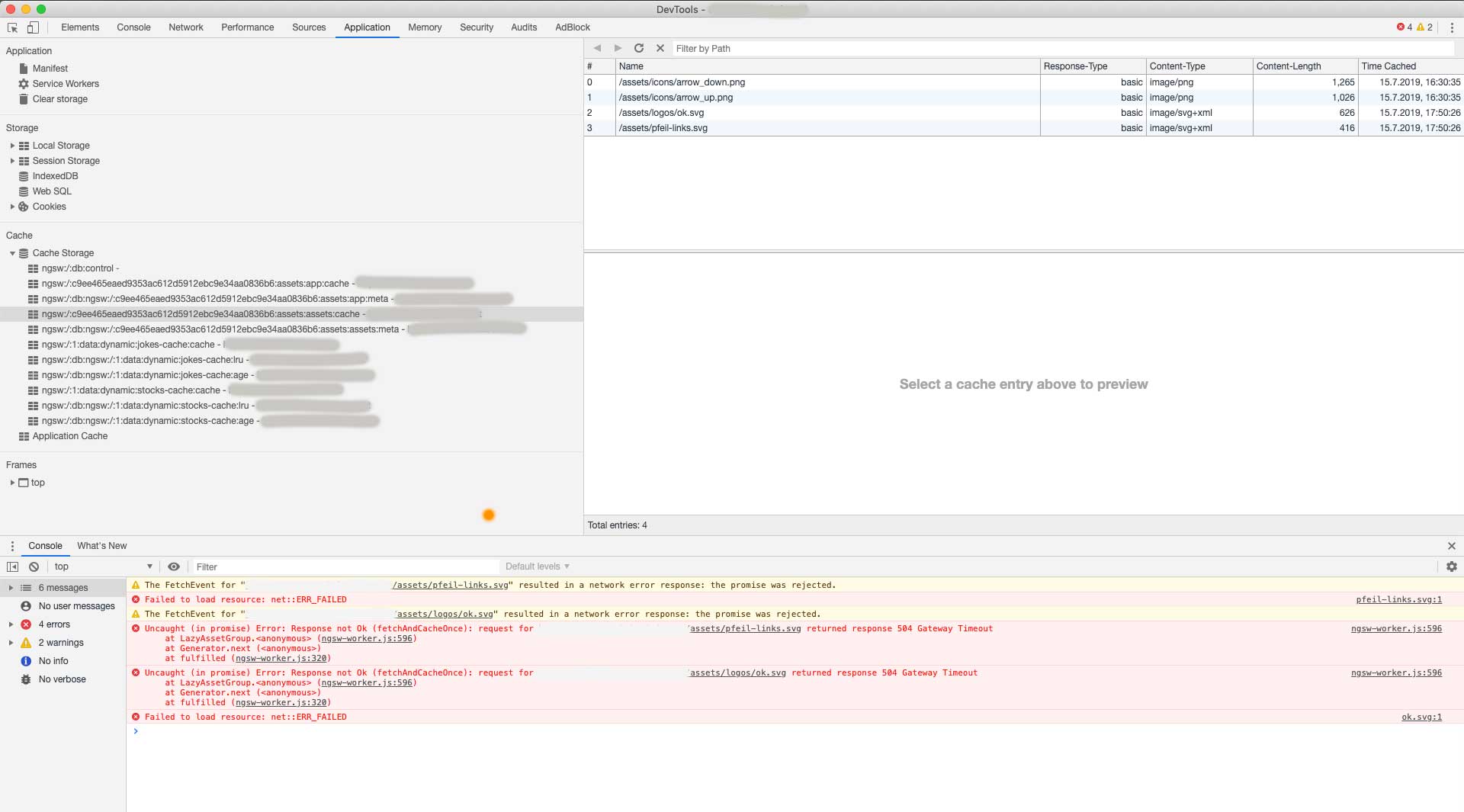
Here an example error for the logo image from chrome://inspect from the installed app on the offline mobile device, thrown from ngsw-worker.js:596
Uncaught (in promise) Error: Response not Ok (fetchAndCacheOnce): request for https://exampledomain.com/assets/logo.svg returned response 504 Gateway Timeout
at PrefetchAssetGroup.<anonymous>
Here the ngws-config.json
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js"
]
}
}, {
"name": "assets",
"installMode": "prefetch",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)"
]
}
}
]
}
Here the ngws-config.json after the production build:
{
"configVersion": 1,
"timestamp": 1563173692955,
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"updateMode": "prefetch",
"urls": [
"/favicon.ico",
"/index.html",
"/main-es2015.689aadc303f18e627b86.js",
"/main-es5.ee2fe89fd9715359423f.js",
"/polyfills-es2015.bfe445a5fe4a078e3bd7.js",
"/polyfills-es5.2219c87348e60efc0076.js",
"/runtime-es2015.703a23e48ad83c851e49.js",
"/runtime-es5.465c2333d355155ec5f3.js",
"/styles.0d6b774b440b874b07f5.css"
],
"patterns": []
},
{
"name": "assets",
"installMode": "prefetch",
"updateMode": "prefetch",
"urls": [
"/3405E1_0_0.254f1b554f08928edbfe.eot",
"/3405E1_0_0.4eec58f7f58d86d0136f.woff",
"/3405E1_0_0.89f2e03e5be552d187b0.ttf",
"/3405E1_0_0.a140c5d9ff48f89cd132.woff2",
"/3405E1_1_0.1141c29a5ace938968de.woff2",
"/3405E1_1_0.8ae86c2030df85a73353.ttf",
"/3405E1_1_0.a2374906ddbb8fe33667.eot",
"/3405E1_1_0.c64c469afa8f5fbccafe.woff",
"/3405E1_2_0.08521d75558d4817ba99.woff2",
"/3405E1_2_0.746af6d254502ae02a0f.eot",
"/3405E1_2_0.8675b352e8d358a4c75e.ttf",
"/3405E1_2_0.fffce226c716355dc60e.woff",
"/3405E1_3_0.03a6a6be22f367008456.ttf",
"/3405E1_3_0.18c23e244175591d938b.woff",
"/3405E1_3_0.5e0459024c2bdb4f46cc.woff2",
"/3405E1_3_0.984e51e63d090e3b758d.eot",
"/assets/icons/icon-128x128.png",
"/assets/icons/icon-144x144.png",
"/assets/icons/icon-152x152.png",
"/assets/icons/icon-192x192.png",
"/assets/icons/icon-384x384.png",
"/assets/icons/icon-512x512.png",
"/assets/icons/icon-72x72.png",
"/assets/icons/icon-96x96.png",
"/assets/logo.svg",
"/assets/ok.svg",
"/assets/pfeil-links.svg",
"/assets/webfonts/3405E1_0_0.eot",
"/assets/webfonts/3405E1_0_0.ttf",
"/assets/webfonts/3405E1_0_0.woff",
"/assets/webfonts/3405E1_0_0.woff2",
"/assets/webfonts/3405E1_1_0.eot",
"/assets/webfonts/3405E1_1_0.ttf",
"/assets/webfonts/3405E1_1_0.woff",
"/assets/webfonts/3405E1_1_0.woff2",
"/assets/webfonts/3405E1_2_0.eot",
"/assets/webfonts/3405E1_2_0.ttf",
"/assets/webfonts/3405E1_2_0.woff",
"/assets/webfonts/3405E1_2_0.woff2",
"/assets/webfonts/3405E1_3_0.eot",
"/assets/webfonts/3405E1_3_0.ttf",
"/assets/webfonts/3405E1_3_0.woff",
"/assets/webfonts/3405E1_3_0.woff2"
],
"patterns": []
}
],
"dataGroups": [],
"hashTable": {
"/3405E1_0_0.254f1b554f08928edbfe.eot": "390e70b65a28230070b11874c42fc29a38c50305",
"/3405E1_0_0.4eec58f7f58d86d0136f.woff": "fca72e038d5c9b823102557ac64895d6e64488a9",
"/3405E1_0_0.89f2e03e5be552d187b0.ttf": "143629b1399abe0a95305a0ad6bf1e22630127a3",
"/3405E1_0_0.a140c5d9ff48f89cd132.woff2": "5ed39fae6e54175097262f330d8afb9c44e437ba",
"/3405E1_1_0.1141c29a5ace938968de.woff2": "dff11d5ad9fb029d3f3d4f3c7c0756913d8f98b5",
"/3405E1_1_0.8ae86c2030df85a73353.ttf": "05c376f1c66105d9924fd0766f6ed02350c24c6a",
"/3405E1_1_0.a2374906ddbb8fe33667.eot": "f7a9c6b7fba08557b2e85d03c2f84b675958a491",
"/3405E1_1_0.c64c469afa8f5fbccafe.woff": "4d52d09c75893a06d90f83d40aa1e6635d5d819d",
"/3405E1_2_0.08521d75558d4817ba99.woff2": "4d0c71ef36e3c47eb95670031118c89c99de61e8",
"/3405E1_2_0.746af6d254502ae02a0f.eot": "dd1fbdde450c5d3757067ea1bfc7db986cfa002b",
"/3405E1_2_0.8675b352e8d358a4c75e.ttf": "f09530997b2bd02003dcec309bdf2f1608b0925b",
"/3405E1_2_0.fffce226c716355dc60e.woff": "81333bd973c221f0db0251169d0c8f20cb8a0add",
"/3405E1_3_0.03a6a6be22f367008456.ttf": "4e0e7ee61da3e9842b7816e0ae637af95dd999a6",
"/3405E1_3_0.18c23e244175591d938b.woff": "4553f17cd805b00e9e74cea96417f03408d582a5",
"/3405E1_3_0.5e0459024c2bdb4f46cc.woff2": "41ada2bd9b5f3f6ed8722075b571734e36591f85",
"/3405E1_3_0.984e51e63d090e3b758d.eot": "b8a28de51a31444272bcdc57f78ebd0e648b51c7",
"/assets/icons/icon-128x128.png": "dae3b6ed49bdaf4327b92531d4b5b4a5d30c7532",
"/assets/icons/icon-144x144.png": "b0bd89982e08f9bd2b642928f5391915b74799a7",
"/assets/icons/icon-152x152.png": "7479a9477815dfd9668d60f8b3b2fba709b91310",
"/assets/icons/icon-192x192.png": "1abd80d431a237a853ce38147d8c63752f10933b",
"/assets/icons/icon-384x384.png": "329749cd6393768d3131ed6304c136b1ca05f2fd",
"/assets/icons/icon-512x512.png": "559d9c4318b45a1f2b10596bbb4c960fe521dbcc",
"/assets/icons/icon-72x72.png": "c457e56089a36952cd67156f9996bc4ce54a5ed9",
"/assets/icons/icon-96x96.png": "3914125a4b445bf111c5627875fc190f560daa41",
"/assets/logo.svg": "6c6c23943032ddbaf58cc57831ffdeccc1e42a50",
"/assets/ok.svg": "0cf100e30624ac5024757308b95ed6ba85b2d052",
"/assets/pfeil-links.svg": "e4b2ba69650f9aa33f1b5c82308259b4cb200a58",
"/assets/webfonts/3405E1_0_0.eot": "390e70b65a28230070b11874c42fc29a38c50305",
"/assets/webfonts/3405E1_0_0.ttf": "143629b1399abe0a95305a0ad6bf1e22630127a3",
"/assets/webfonts/3405E1_0_0.woff": "fca72e038d5c9b823102557ac64895d6e64488a9",
"/assets/webfonts/3405E1_0_0.woff2": "5ed39fae6e54175097262f330d8afb9c44e437ba",
"/assets/webfonts/3405E1_1_0.eot": "f7a9c6b7fba08557b2e85d03c2f84b675958a491",
"/assets/webfonts/3405E1_1_0.ttf": "05c376f1c66105d9924fd0766f6ed02350c24c6a",
"/assets/webfonts/3405E1_1_0.woff": "4d52d09c75893a06d90f83d40aa1e6635d5d819d",
"/assets/webfonts/3405E1_1_0.woff2": "dff11d5ad9fb029d3f3d4f3c7c0756913d8f98b5",
"/assets/webfonts/3405E1_2_0.eot": "dd1fbdde450c5d3757067ea1bfc7db986cfa002b",
"/assets/webfonts/3405E1_2_0.ttf": "f09530997b2bd02003dcec309bdf2f1608b0925b",
"/assets/webfonts/3405E1_2_0.woff": "81333bd973c221f0db0251169d0c8f20cb8a0add",
"/assets/webfonts/3405E1_2_0.woff2": "4d0c71ef36e3c47eb95670031118c89c99de61e8",
"/assets/webfonts/3405E1_3_0.eot": "b8a28de51a31444272bcdc57f78ebd0e648b51c7",
"/assets/webfonts/3405E1_3_0.ttf": "4e0e7ee61da3e9842b7816e0ae637af95dd999a6",
"/assets/webfonts/3405E1_3_0.woff": "4553f17cd805b00e9e74cea96417f03408d582a5",
"/assets/webfonts/3405E1_3_0.woff2": "41ada2bd9b5f3f6ed8722075b571734e36591f85",
"/favicon.ico": "84161b857f5c547e3699ddfbffc6d8d737542e01",
"/index.html": "f4c6f13900643ba464e6a5b1f1e41389e7e55bdd",
"/main-es2015.689aadc303f18e627b86.js": "017a58d40df6a948f8ddd0e7d91538559e3d5536",
"/main-es5.ee2fe89fd9715359423f.js": "5efc5443bfcefcc7a66ea3a575d59c05673f2f0f",
"/polyfills-es2015.bfe445a5fe4a078e3bd7.js": "fa3294dc18f74d99ffb7812c33dbbdb3daf098ca",
"/polyfills-es5.2219c87348e60efc0076.js": "6c9688c6586bfcf669879655ba5874ef1d2b4bcf",
"/runtime-es2015.703a23e48ad83c851e49.js": "b62956c2192bfe5516d6374e753773901ed50ec5",
"/runtime-es5.465c2333d355155ec5f3.js": "b62956c2192bfe5516d6374e753773901ed50ec5",
"/styles.0d6b774b440b874b07f5.css": "c232e470a48247d386d4d14d1bfe66a97c9d125d"
},
"navigationUrls": [
{
"positive": true,
"regex": "^\\/.*$"
},
{
"positive": false,
"regex": "^\\/(?:.+\\/)?[^/]*\\.[^/]*$"
},
{
"positive": false,
"regex": "^\\/(?:.+\\/)?[^/]*__[^/]*$"
},
{
"positive": false,
"regex": "^\\/(?:.+\\/)?[^/]*__[^/]*\\/.*$"
}
]
}
and the manifest.webmanifest
{
"name": "testClient",
"short_name": "testClient",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "fullscreen",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "assets/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "assets/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "assets/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "assets/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "assets/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "assets/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
And it is also interesting that if start the app when I'am online and go then offline it works. But if I start the app offline then the images and fonts are not loaded. The css is always ok.
Thanks!