I try to build an Angular App with the best performance possible.
This App is very simple:
One Header (with two links), one Footer, the homepage and the about page.
The app is available here
I use LightHouse from Chrome to see the metrics.
Using default metrics:
Device: Mobile
Audits: All
Throttling: Simulated Slow 4G, 4X CPU Slowdown
Clear Storage
Behind that, I use an Nginx proxy to serve all the assets with gzip.
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_types text/plain application/json text/xml text/css text/js text/javascript application/javascript image/svg+xml;
gzip_min_length 1000;
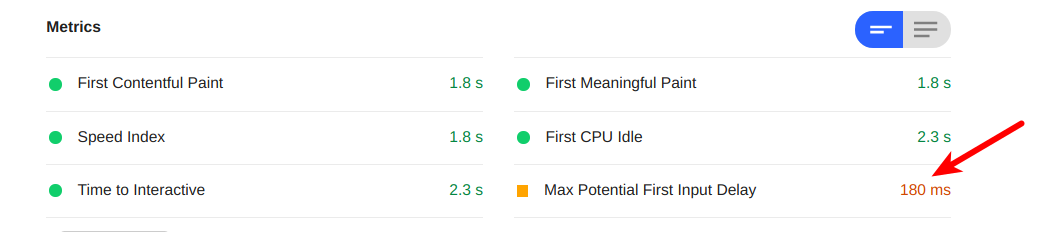
And here is the result I get >

Of course, it's not bad, but I want to see if it's possible for Angular to make the First Input Delay below 100ms.
If I remove the clear storage parameter, I am below.
If I don't put any Throttling parameter, I am below.
But I want to make it below 100ms with those parameters. So maybe I miss some parameters when I build in production, the project is based on the Angular SSR hero app.
I saw that when I rendered the website without the JS files, it still work as long as there is no javascript interaction and I'm at 20ms in First input interaction, so maybe there is a way to load the JS script differently. It is working with a timeout >= 1500ms but it's not a good practice.
I would like to know if Angular SSR can be rendered with a First Input Time Delay < 100ms or if this stack is not able to actually.
I understand that the LightHouse audit is based on your computer performance. I obtain almost the same result using Pagespeed insight Except the Speed Index & Time To First byte because of a weak server.
The Github Project: Link removed And the command if you want to test it locally:
# Docker config for nginx with gzip compression
docker run -d --name web-server --network=host nginx:1.17.3-alpine
docker cp nginx.conf web-server:/etc/nginx/nginx.conf
docker exec -ti web-server nginx -s reload
# Build and run the SSR app
yarn
yarn build:ssr && yarn serve:ssr
# Access it at http://localhost


Zonesand you get your speed. They patch all events you have in DOM and some else and this takes a lot of time. However, what user can be irritated by 100 ms delay? I suppose that even 10% of users don't type that fast (just in terms of a tap speed) – RamonramonangZone: "noop"inbootstrapModule. Do you do anything else? – Beltnoopthen you comment out inpolyfills.tsa line withZonesimport. It will load otherwise and kick the metrics. – Ramonramona