I'm running into a weird issue with GitHub pages. I pushed a new commit to my personal pages page maltzj.github.io, but the new article isn't showing up there. When I execute the server locally, a post lives at localhost:4000/posts/the-price-of-inconsistent-code/. However, when I go to http://maltzj.github.io/posts/the-price-of-inconsistent-code I get a 404. I also added a new file which should live at http://maltz.github.io/test.html, but that also throws a 404.
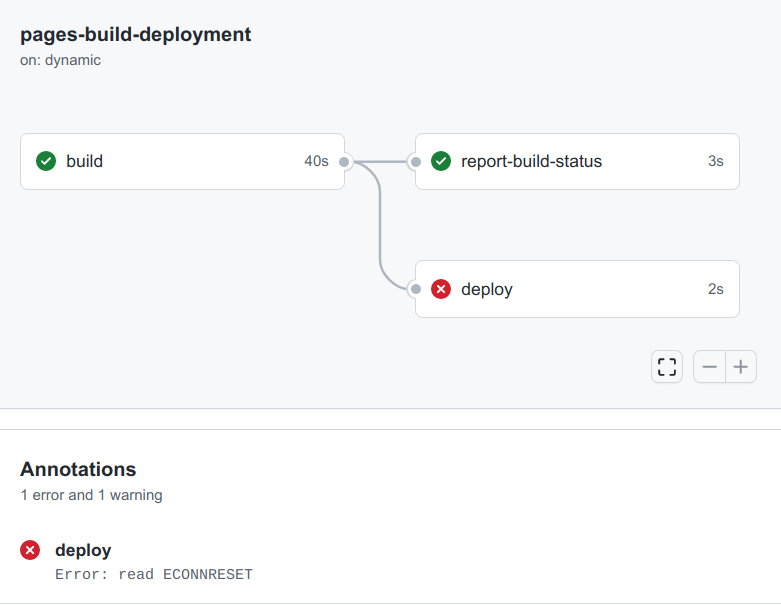
Everything builds and runs locally. My Git repository is up to date, and there is nothing on the GitHub status page about problems with builds, so I'm at a little bit of a loss about where to go with this. How can I get my page to update with new content that I add?
For reference, the location of the repository which backs my page is http://github.com/maltzj/maltzj.github.io








git commit --allow-empty -m "Trigger rebuild"and thengit push. ref: stackoverflow.com/a/45907768 – Goy