I use MapboxGL.js, when tapping on a polygon I want to call my function (for example, to open a popup).
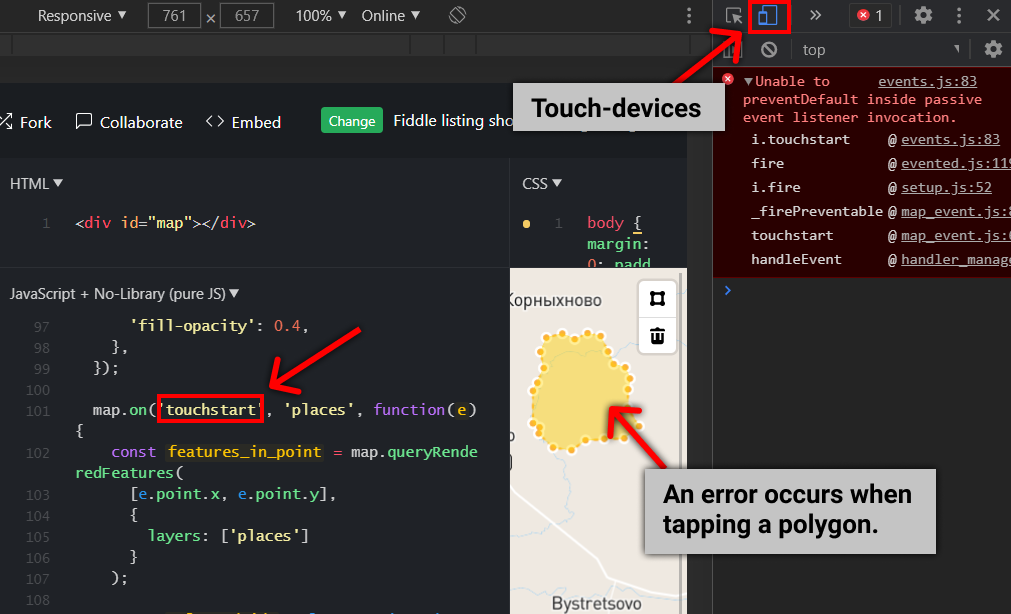
On mobile devices, there is an error when touchstart event (line 103 in jsfiddle script):
"Unable to preventDefault inside passive event listener invocation".
Can anyone explain why this error occurs on a mobile phone but not on a desktop computer?
map.on('touchstart', 'places', function(e) {
const features_in_point = map.queryRenderedFeatures(
[e.point.x, e.point.y],
{
layers: ['places']
}
);
const selected_ids = features_in_point.map(f => f.id);
const selected_features = PLACES_GEOJSON.features.filter(f => selected_ids.includes(f.id))
draw.deleteAll();
draw.add({
'type': 'FeatureCollection',
'features': selected_features
});
});
Here's a JSfiddle with an example:
https://jsfiddle.net/petrovnn/ose40zpL/2/