I'm trying to add a UIRefreshControl to a UICollectionView, but the problem is that the refresh control does not appear unless the collection view fills up the height of its parent container. In other words, unless the collection view is long enough to require scrolling, it cannot be pulled down to reveal the refresh control view. As soon as the collection exceeds the height of its parent container, it is pulled down and reveals the refresh view.
I have set up a quick iOS project with just a UICollectionView inside the main view, with an outlet to the collection view so that I can add the UIRefreshControlto it in viewDidLoad. There is also a prototype cell with the reuse identifier cCell
This is all the code in the controller, and it demonstrates the issue pretty well. In this code I set the height of the cell to 100, which isn't enough to fill the display, and therefore the view cannot be pulled and the refresh control won't show. Set it to something higher to fill the display, then it works. Any ideas?
@interface ViewController () <UICollectionViewDelegateFlowLayout, UICollectionViewDataSource>
@property (strong, nonatomic) IBOutlet UICollectionView *collectionView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init];
[self.collectionView addSubview:refreshControl];
}
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return 1;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
return [collectionView dequeueReusableCellWithReuseIdentifier:@"cCell" forIndexPath:indexPath];
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return CGSizeMake(self.view.frame.size.width, 100);
}


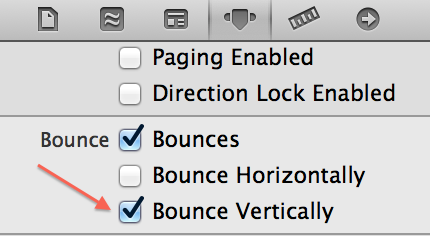
alwaysBounceVertical– Jeramie