Edit: I solved it. Check the source here: https://github.com/hanskokx/flutter_adaptive_scaffold_example
AdaptiveScaffold is great, but I'm having a hard time figuring out how to build layouts properly, due to the lack of documentation.
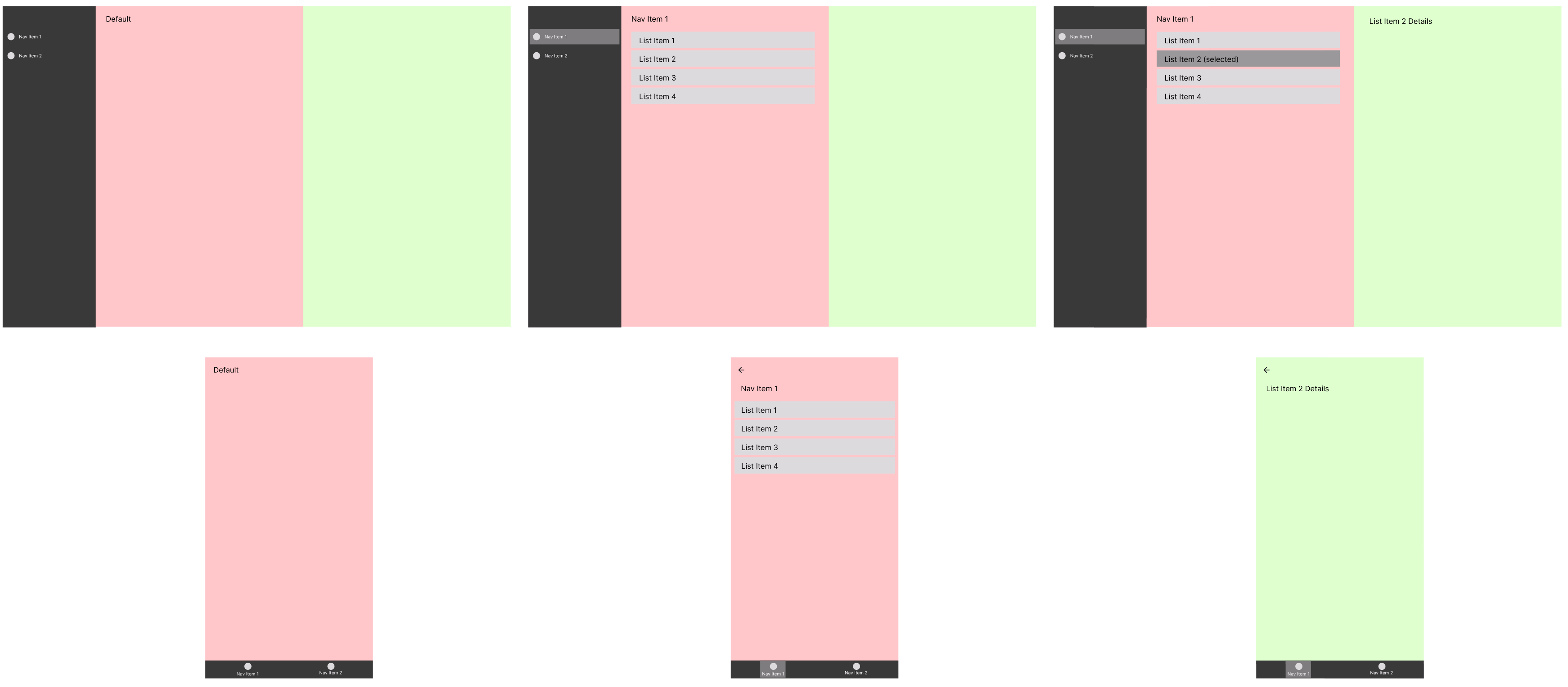
This is what I would like to achieve:
On the top row, the wide layout is presented, whereas the bottom row shows the narrow layout. In both cases, the flow is:
- No navigation state
- Navigation item selected
- Item selected in list
The URI for each step is as follows:
- /
- /nav1
- /nav1/item2
I've gotten "close" to this solution, but problems arise when selecting an item from the list (a new screen is built, causing the list to lose its position the first time an item is clicked), when swapping between wide and narrow layouts (the details screen will either not show up on a narrow layout or takes the place of the list on a wide layout), and with narrow layouts viewing the details screen (routing back to the list becomes a problem).
Here's an example of the route:
StatefulShellRoute.indexedStack(
builder: (context, state, navigationShell) {
final RouteExtras? extras = state.extra as RouteExtras?;
final String? id = extras?.id;
final String? subpage = extras?.subpage;
return AppScaffold(
navigationShell: navigationShell,
subpage: subpage,
id: id,
);
},
branches: <StatefulShellBranch>[
StatefulShellBranch(
initialLocation: '/',
navigatorKey: _navigatorKey,
routes: [
GoRoute(
name: '/',
path: '/',
pageBuilder: (context, state) => const NoTransitionPage(
child: DefaultScreen(),
),
routes: [
GoRoute(
name: "nav1",
path: "nav1",
pageBuilder: (context, state) => const NoTransitionPage(
child: Nav1Screen(),
),
routes: [
GoRoute(
path: ":id",
pageBuilder:
(BuildContext context, GoRouterState state) {
return NoTransitionPage(
child: ItemDetails(
name: state.pathParameters["id"],
),
);
},
),
],
),
],
),
...
I'd share an example AdaptiveScaffold, but it hardly seems useful to post broken code. Mostly I'm at the point where the body of the AdaptiveScaffold shows what I want (usually) and the secondary body might show what I want, but swapping between breakpoints causes havoc.