I have a React Native project and I'm currently looking into performance using the flamegraph in React Devtools.
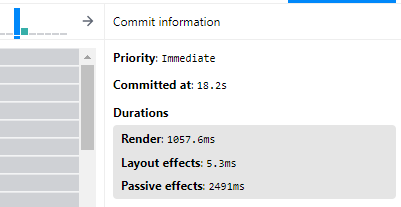
Now it's telling me a lot of time in some renders is spent on "Passive effects". Example:
According to Google these are mostly tied to useEffects. However, the problem is that React Devtools doesn't tell me anything about which effects are taking the longest. Given that the project is quite big, I can't just go around every useEffect and log its timing in the console.
I found it quite strange that the information is so cryptic and limited. Is there any way to just generate a list of all passive effects for a specific render and their time consumption?