If you want to be able to do this programmatically in swift 4 while staying on the same view,
if change {
navigationController?.navigationBar.isTranslucent = false
self.navigationController?.navigationBar.backgroundColor = UIColor(displayP3Red: 255/255, green: 206/255, blue: 24/255, alpha: 1)
navigationController?.navigationBar.barTintColor = UIColor(displayP3Red: 255/255, green: 206/255, blue: 24/255, alpha: 1)
} else {
navigationController?.navigationBar.isTranslucent = true
navigationController?.navigationBar.setBackgroundImage(backgroundImage, for: .default)
navigationController?.navigationBar.backgroundColor = .clear
navigationController?.navigationBar.barTintColor = .clear
}
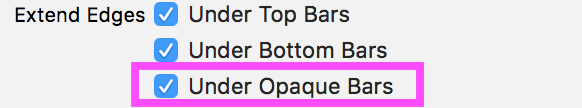
One important thing to remember though is to click this button in your storyboard. I had an issue with a jumping display for a long time. Make sureyou set this: ![enter image description here]()
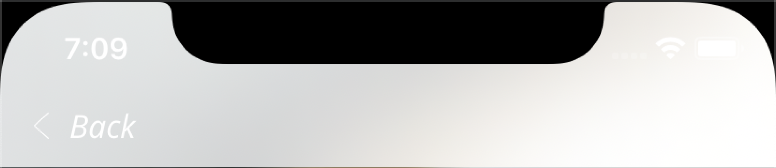
Then when you change the translucency of the navigation bar it will not cause the views to jump as the views extend all the way to the top, regardless of the visiblity of the navigation bar.