HTML Table Structure
<table width="100%" border="0" name="tableID" id="activity" class="table table-striped">
<thead>
<tr>
<th style="height:24px !important" class="ui-state-default ui-th-column ui-th-ltr">Name</th>
<th class="ui-state-default ui-th-column ui-th-ltr">Category</th>
<th class="ui-state-default ui-th-column ui-th-ltr">Created</th>
<th class="ui-state-default ui-th-column ui-th-ltr">Status</th>
<th class="ui-state-default ui-th-column ui-th-ltr">Hours</th>
<th class="ui-state-default ui-th-column ui-th-ltr">Action</th>
</tr>
</thead>
<tbody><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:20px;color:#ff7a85">Development</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">0</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=130">Edit</a> / <a onclick="delete_task(130,0,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:40px;color:#0074a2">Bug fixing</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">120</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=131">Edit</a> / <a onclick="delete_task(131,130,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:60px;color:#33B940">dev2</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">100</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=9309">Edit</a> / <a onclick="delete_task(9309,131,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:80px;color:#ffa62f">dev3</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Inactive</td><td style="border:1px solid #ccc">100</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=9310">Edit</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:60px;color:#33B940">task2</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">100</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=9311">Edit</a> / <a onclick="delete_task(9311,131,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:40px;color:#0074a2">Development</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">60</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=133">Edit</a> / <a onclick="delete_task(133,130,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:60px;color:#33B940">testing1</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">100</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=9312">Edit</a> / <a onclick="delete_task(9312,133,478)" style="cursor:pointer">Deactivate</a> </td></tr><tr style="border:1px solid #ccc"><td style="border:1px solid #ccc"><span style="font-weight:bold;font-size:13px;padding-left:40px;color:#0074a2">dev1</span></td><td style="border:1px solid #ccc">Development</td><td style="border:1px solid #ccc">John Doe</td><td style="border:1px solid #ccc">Active</td><td style="border:1px solid #ccc">100</td><td style="border:1px solid #ccc"><a href="http://10.103.3.96/timesheet_bijal/manage/edittask/index?project_id=478&id=9308">Edit</a> / <a onclick="delete_task(9308,130,478)" style="cursor:pointer">Deactivate</a> </td></tr></tbody></table>
<table>
<tr id="footerExport">
<td id="exportpdf"><img src="https://cdn2.iconfinder.com/data/icons/windows-8-metro-style/128/pdf.png" title="Export to PDF" /></td>
</tr>
</table>
Included jquery scripts for HTML Table Export
http://ngiriraj.com/pages/htmltable_export/demo.php
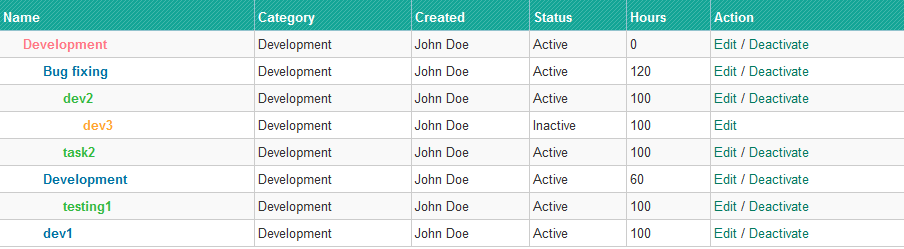
Here Project Tasks are listed down in parent-child relation and shown in a tree structure as below
The following fiddle exports the data in PDF format, but somehow the tree view is not maintained.
1) How can I show the data in PDF format as its shown in the attached image maintaining tree view and task order ?
2) Clicking on PDF icon in fiddle displays the output in Firefox and not in Chrome.
3) If not using any plugin, how could I export the shown HTML structure, in PDF/Excel format maintaining tree view ?


tableExport.jsshows that this plugin does not maintain CSS ... so it is translation of HTML, but not the styling – Disproof