How to reproduce the issue
- Make an AJAX request to a server using Safari
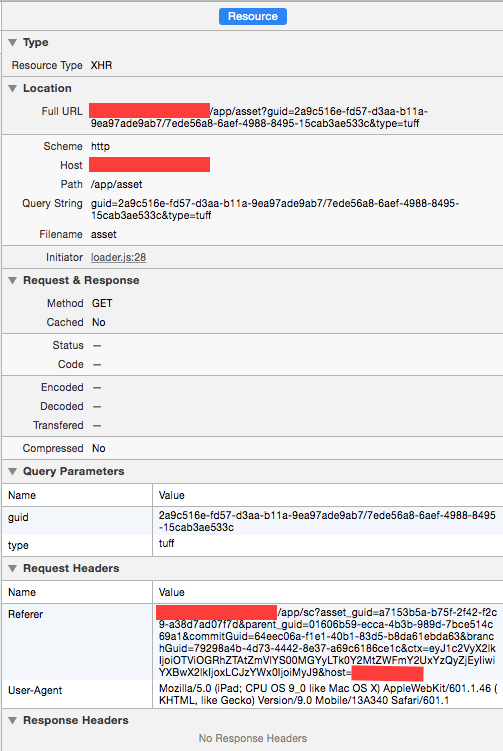
- Have the server response w/ 302 to a different domain
If either of those conditions is not met, it works.
- Use a different browser, it works.
- Have the server redirect to same domain, it works.
.
Load: function (in_url, in_cb, in_responseType) {
var xhr = new XMLHttpRequest();
xhr.open('GET', in_url, true);
xhr.onload = function () {
if (xhr.status === 200) {
in_cb(null, xhr.response);
} else {
in_cb(new Error('[Loader] Could not fetch from: '+in_url+', status: '+xhr.status));
}
};
xhr.onerror = function (error) {
in_cb(error);
};
xhr.send();
}