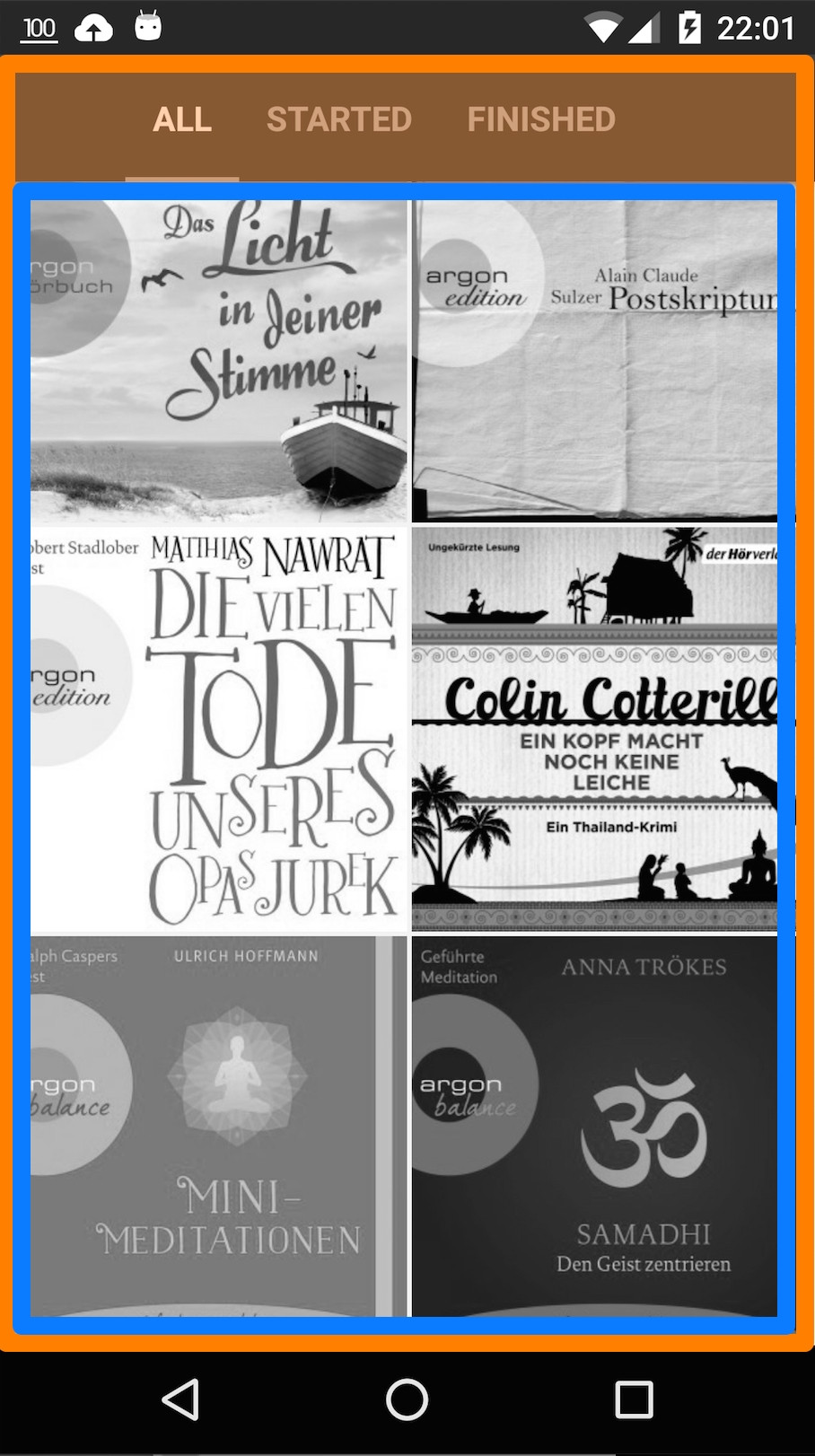
I have a layout like the one in the picture below
where an orange frame is a HostFragment is built like this:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.design.widget.AppBarLayout
android:id="@id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginStart="68dp"
/>
<de.halfbit.audiopie.ui.common.views.SlidingTabs
android:id="@id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:slidingTabsIndicatorColor="@color/accent"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
and a blue frame is a child ItemsFragment with a RecyclerView in it.
When I click on a tile in the RecyclerView I replace HostFragment with another ContentFragment fragment, which suppose to share clicked image. I do it by applying a shared element transition as following:
FragmentManager fm = getChildFragmentManager();
Fragment fragment = ContentFragment.newInstance();
AutoTransition autoTransition = new AutoTransition();
autoTransition.setDuration(3000);
fragment.setSharedElementEnterTransition(autoTransition);
fm.beginTransaction()
.replace(R.id.library, fragment)
.addSharedElement(view, "cover")
.commit();
It works fine beside one thing: initial position of the cover tile when animation starts in the ContentFragment is wrong (see this screen cast video) - it has undesired bottom offset.
Visually this offset looks equal to the height of the tabs bar of HostFragment. Do you guys have any idea of how to avoid this offset?
It's also worth to mention, that all RecyclerView's children have unique transitionNames.


CoordinatorLayout? It's a buggy class, so I'd try running the animation in a simpleFrameLayoutparent, and seeing if the issue is still present. – Raspberry