I have a question and i am confused what strategy i should choose to solve this. Here is the description.
- I have a gallery which is managed on user authentication.
- Next I have basically a simple form which saves quotes into database.
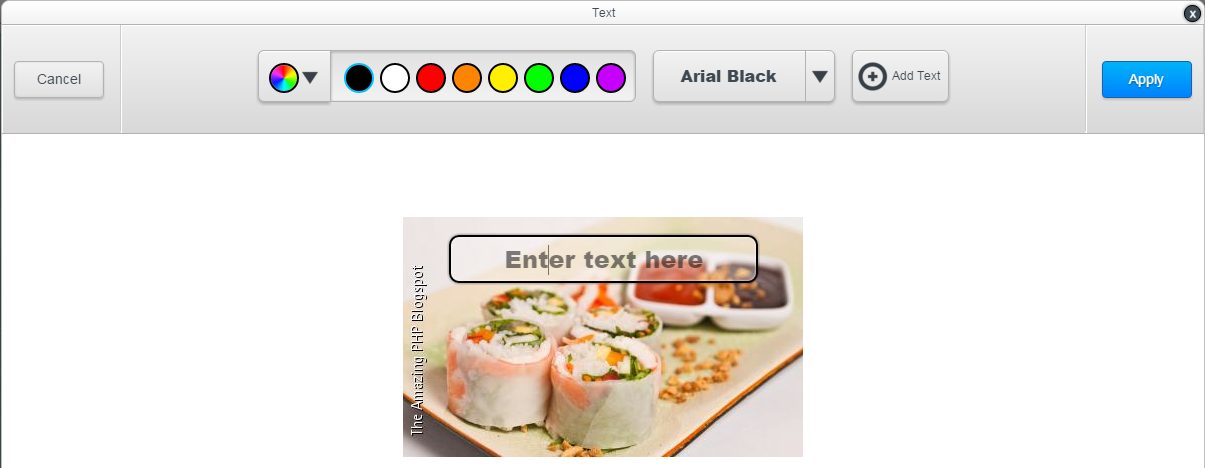
- Selecting an image from gallery it is opened in a canvas. I am using Adobe Creative SDK. Here is the demonstration image.
- Next i have to select(copy) text from database to add(paste) in text field but i have no idea how to do it.
This is the task i have to do for a client. I have never seen a similar example. This is seems unique. Please provide some suggestion on doing it.