tl;dr: tumblr makes changes to the markdown and HTML code. If you write < into the markdown code and reload it, it will be replaced by < and break things. If you use however the HTML editor and place something like an &, which you might need with mathjax, it will be replaced by & and eventually break your tables/matrices.
How can this be avoided?
I am starting to use tumblr and I added
<!-- Syntax highlighting -->
<link rel="stylesheet" href="http://yandex.st/highlightjs/7.2/styles/default.min.css">
<script src="http://yandex.st/highlightjs/7.2/highlight.min.js">
</script>
<script>
hljs.initHighlightingOnLoad();
</script>
<!-- Mathjax LaTeX Mode -->
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
to be able to use Mathjax and highlightjs. However, the problem is if I use the HTML editor of tumblr and enter this:
$$
\left[
\begin{array}{cc|c}
1 & 2 & 3<br>
4 & 5 & 6
\end{array}
\right]
$$
</p><pre><code>public class Main {
public static void main(String[] args) {
System.out.println(”Hello World!”);
}
}
</code></pre></p>
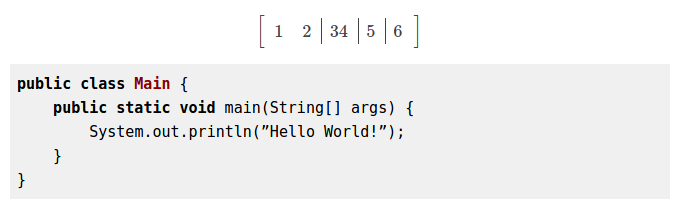
tumblr will always replace the & with & which does not work and results in the matrix being rendered not as I intended it:
Is it somehow possible to get syntax highlighting and mathjax to work?
Another problem appears to be something like:
$$
\begin{bmatrix}a & b \\\\\ c & d\end{bmatrix}
$$
If I use this for the markdown editor the matrix gets correctly rendered. However, switching to the HTML editor and editing and saving changes there will remove some backslashes and leave just \\\ which then breaks again the matrix.
Also if I write
<pre><code>
for(x = 0; x < myString.length; x++) {
// Do stuff
}
</code></pre>
in markdown, save it and reload it.. the < gets replaced by <. Saving it again will break the markdown because < is then interpreted as the opening bracket for another HTML tag.
Can I somehow tell tumblr to not do this?