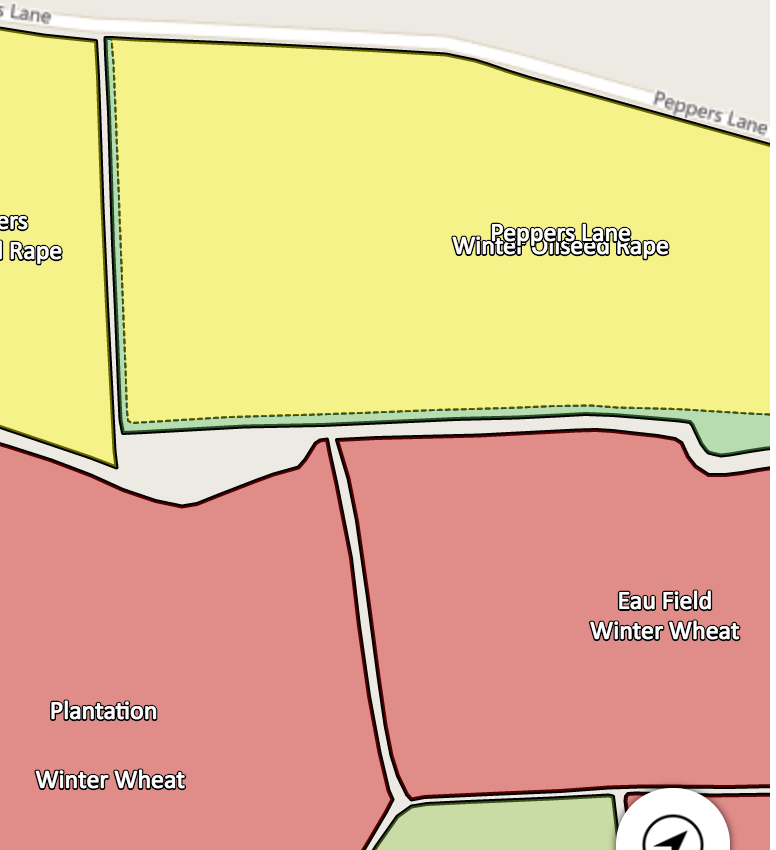
I have several layers on an OL map which contain outlines, background colours and labels for the same sized features, so you can show or hide one or more of the layers. Two of these layers are just labels... the style contains no fill or stroke. One label should sit above the other in the center center of the feature but OL seems to spread them vertically further away or closer together relative to the height of the feature polygon, like this:
I have tried setting an offsetY: 15 in the text style block of the lower label, adding a line break before the lower label and setting textBaseline:'top' on the lower label and textBaseline:'bottom' on the top (that was a last ditch attempt!) but they are always spread differently!
Here's my style block for the upper label:
function fields_label_style() {
return [
new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255,255,255,0)'
}),
stroke: new ol.style.Stroke({
color: 'rgba(255,255,255,0)',
width: 1
}),
text: new ol.style.Text({
font: '13px Calibri,sans-serif',
fill: new ol.style.Fill({ color: '#ffffff' }),
stroke: new ol.style.Stroke({
color: '#000000', width: 2
}),
// get the text from the feature - `this` is ol.Feature
// and show only under certain resolution
text: map.getView().getZoom() > 14 ? this.get('description') : ''
})
})
];
}
And for the lower label:
function cropping_label_style() {
return [
new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255,255,255,0)'
}),
stroke: new ol.style.Stroke({
color: 'rgba(255,255,255,0)',
width: 1
}),
text: new ol.style.Text({
font: '13px Calibri,sans-serif',
fill: new ol.style.Fill({ color: '#ffffff' }),
stroke: new ol.style.Stroke({
color: '#000000', width: 2
}),
// get the text from the feature - `this` is ol.Feature
// and show only under certain resolution
text: map.getView().getZoom() > 14 ? this.get('description') : '',
offsetY: 15
})
})
];
}
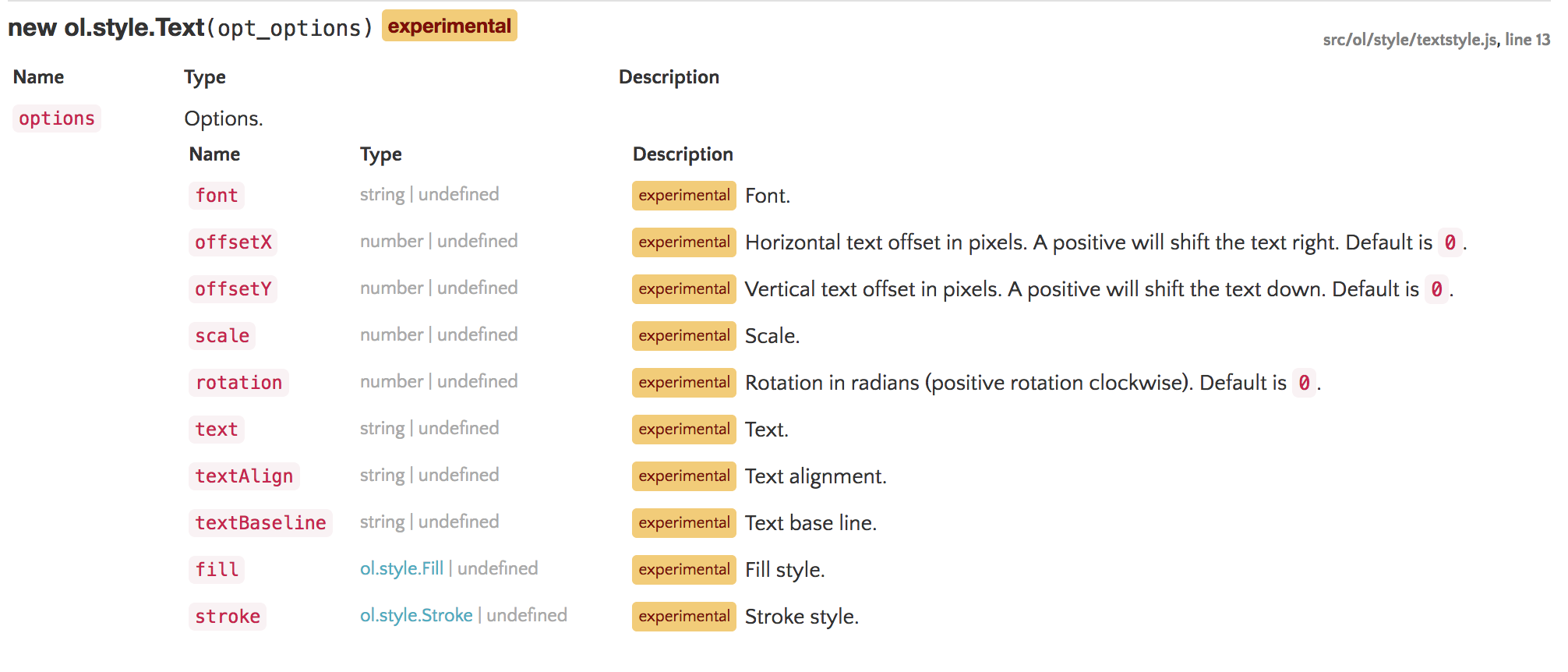
Both definitely have the same polygon outline. No question. I can only think that perhaps OpenLayers is treating the offset as a percentage rather than the pixels as is stated in the documentation: