edit: here is a minimal viable project
I am trying to get an access and refresh token from Google from an authorization code for the server-side flow. I followed Google's guide here: https://developers.google.com/identity/sign-in/web/server-side-flow.
I am using using passport and passport-google-authcode.
Here are the routes for the node app:
router.get('/auth/google_auth_code',
passport.authenticate('google_authcode', {
scope:
[
'https://www.googleapis.com/auth/calendar',
'profile',
'https://www.googleapis.com/auth/userinfo.email'
]
}),
function () {
res.end();
})
router.get('/auth/google_auth_code/callback',
passport.authenticate('google_authcode', {
failureRedirect: '/error'
}),
function (req, res) {
// do something with req.user
res.send('hello');
}
);
Here is the passport config for this strategy.
passport.use('google_authcode', new GoogleAuthCodeStrategy({
clientID: 'my client id',
clientSecret: 'my secret',
callbackURL: '/auth/google_auth_code/callback',
// passReqToCallback: true
},
function (accessToken, refreshToken, rawResponse, profile, done) {
// unable to get here
}
));
When an authentication request is made, Google responds with the following error:
{
"error" : "invalid_request",
"error_description" : "Invalid parameter value for redirect_uri: Missing scheme: /auth/google_auth_code/callback"
}
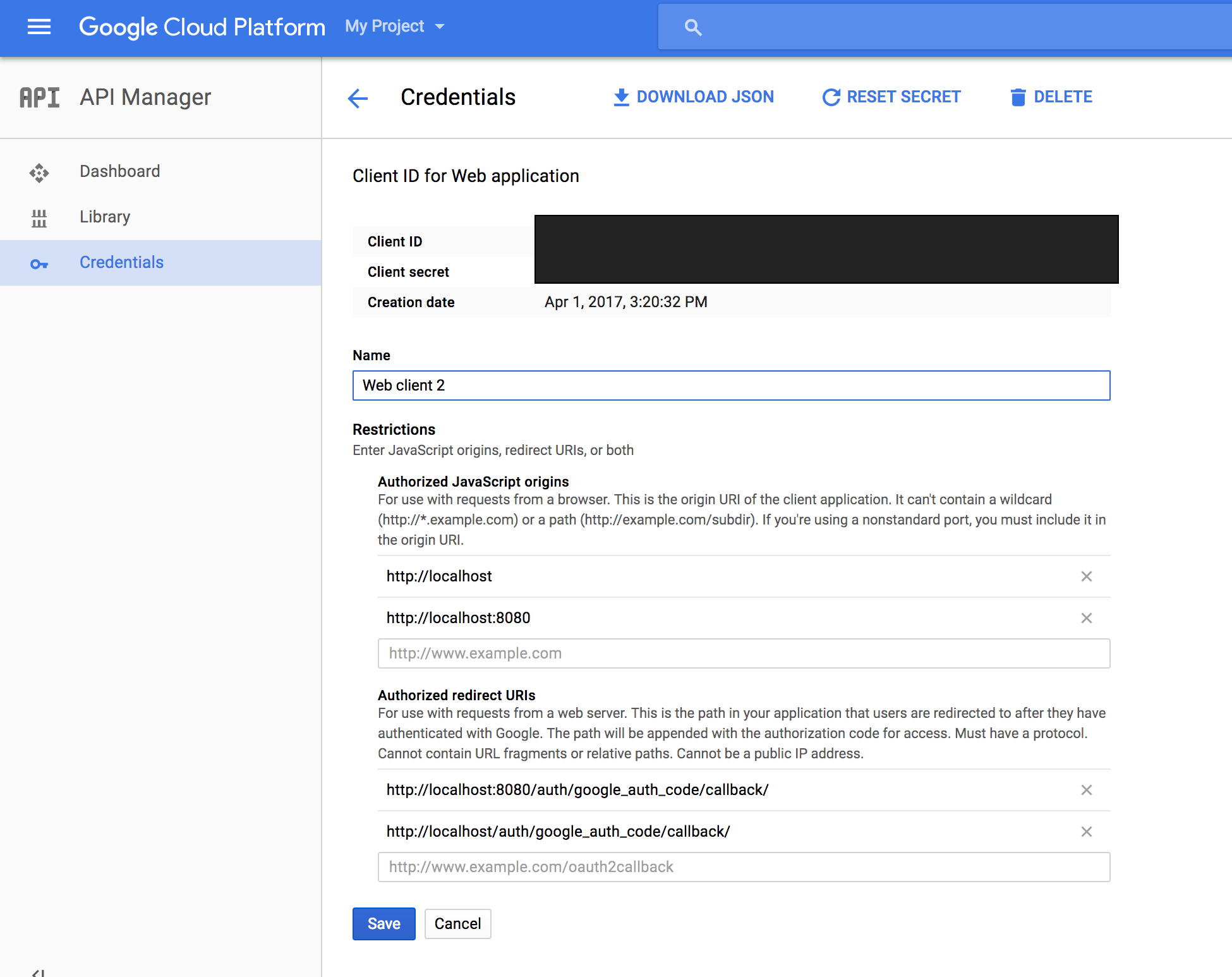
Here is my credential setup in the Google console:
At this point I don't know what else to do. I have also tried changing the callback URL in the passport.use to an absolute URL. I am definitely getting back a valid auth code (it looks like: 4/Mb2pcOyhYhziROyFHKH5pnzvUldYbAmMop9SJKbBHXQ). Let me know if there is any more relevant information that I can provide.
Thanks,
Sam
edit
I noticed that I have the URLs ending with a forward slash above. I fixed that, but I have not updated the screenshot.
If I use the full url (e.g. `http://localhost:8080//auth/google_auth_code/callback) I get the following error:
{
"error" : "unauthorized_client"
}
If I use the full url (e.g. `http://localhost:8080/auth/google_auth_code/callback) I get the following error:
{
"error" : "redirect_uri_mismatch"
}


http://localhost:8080//auth/google_auth_code/callbackwhy the 2 slash after port number ? – Echoredirect_uri_mismatcherror. This makes me think you are not supposed to specify the host. – CythiacytoJavaScript origins, instead ofhttp://localhosttryhttp://localhost/authand check if it is working or not @Cythiacyto – EchoOrigin URIs must not contain a path or end with "/": http://localhost:8080/auth– Cythiacytolocalhostinstead of thiscallbackURL: '/auth/google_auth_code/callback'? – Echo"grant_type=authorization_code&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fauth%2Fgoogle_auth_code%2Fcallback&client_id=xxxx.apps.googleusercontent.com&client_secret=xxxxxxx&code=4%2FExxxxx"– CythiacytocallbackURL: '/auth/google_auth_code/callback',– AnconacallbackURL: '/auth/google_auth_code/callback/'in your JS code.. to match your setting in your google console – Ancona