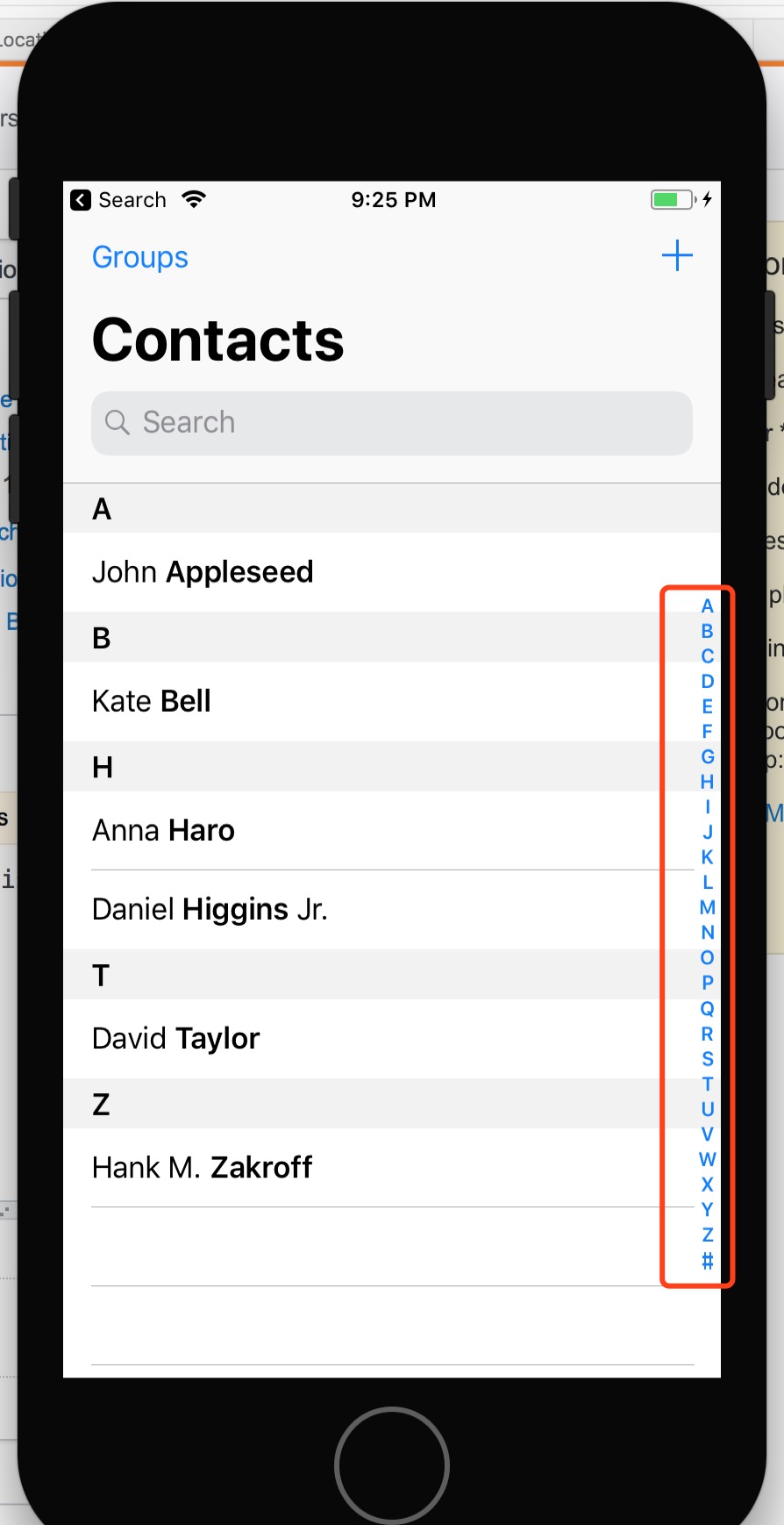
How to add alphabet order on side in section list? I checked out some packages such as react-native-atoz and react-native-selectedsectionlist. What is the best one? or how do I implement one from the scratch? Here is an example from the iOS contacts app:
react native how to add alphabet order on side in section list
Asked Answered
From my experience using these packages, they don't perform well at all. I implemented my own from scratch but it's also not ideal. I think it is a more deeply seated issue with the react-native architecture. –
Kilderkin
Have you implemented it. Can you let us know how you did it ? –
Karrikarrie
If you have a list of names what i would do is to split it up by name and made the list you have above. See my example
So now you can run .map on the array made and display the letter and the names accordingly!
const names = [
"Ned Stark",
"Robert Baratheon",
"Jaime Lannister",
"Catelyn Stark",
"Cersei Lannister",
"Daenerys Targaryen",
"Jorah Mormont",
"Jon Snow"
]
function getFirstLetterFrom(value) {
return value.slice(0, 1).toUpperCase();
}
const newNames = names
.reduce(function (list, name, index) {
let listItem = list.find((item) => item.letter && item.letter === getFirstLetterFrom(name));
if (!listItem) {
list.push({"letter": getFirstLetterFrom(name), "names": [name]})
} else {
listItem.names.push(name)
}
return list;
}, []);
console.log(newNames)
It would be better to use a ready-made solution that works fine react-native-section-alphabet-list
While this link may answer the question, it is better to include the essential parts of the answer here and provide the link for reference. Link-only answers can become invalid if the linked page changes. - From Review –
Jaf
You can use react-native-section-alphabet-list package takes an array of data rather than an object with letters as keys.
It gives an alphabetical list when you give an array like
const data = [
{ value: 'Lillie-Mai Allen', key: 'lCUTs2' },
{ value: 'Emmanuel Goldstein', key: 'TXdL0c' },
{ value: 'Winston Smith', key: 'zqsiEw' },
{ value: 'William Blazkowicz', key: 'psg2PM' },
{ value: 'Gordon Comstock', key: '1K6I18' },
{ value: 'Philip Ravelston', key: 'NVHSkA' },
{ value: 'Rosemary Waterlow', key: 'SaHqyG' },
{ value: 'Julia Comstock', key: 'iaT1Ex' },
{ value: 'Mihai Maldonado', key: 'OvMd5e' },
{ value: 'Murtaza Molina', key: '25zqAO' },
{ value: 'Peter Petigrew', key: '8cWuu3' },
]
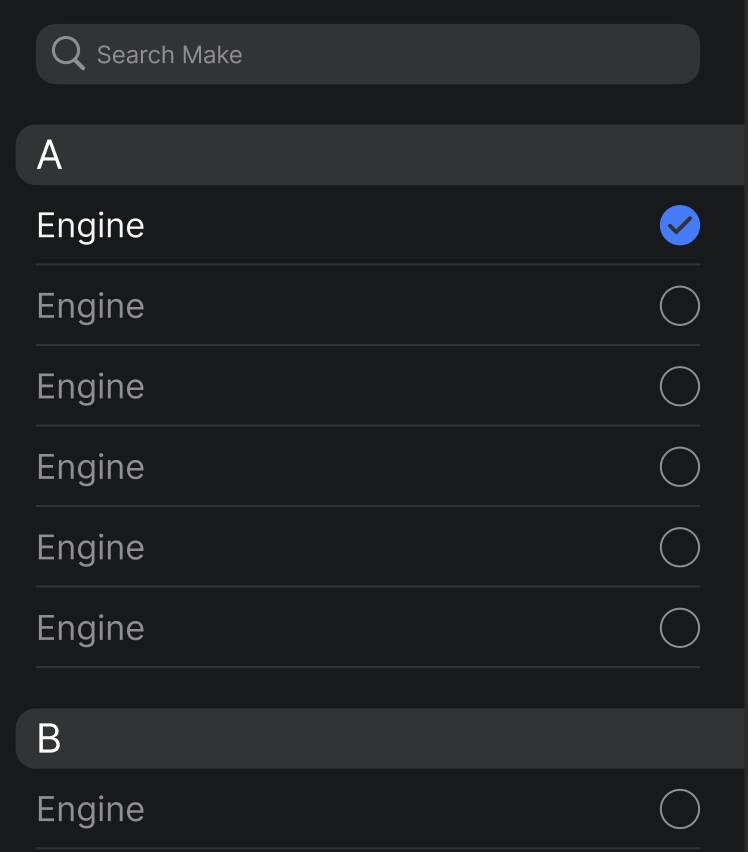
And here is the example of that
<AlphabetList
data={data}
indexLetterStyle={{
color: 'blue',
fontSize: 15,
}}
renderCustomItem={(item) => (
<View style={styles.listItemContainer}>
<Text style={styles.listItemLabel}>{item.value}</Text>
</View>
)}
renderCustomSectionHeader={(section) => (
<View style={styles.sectionHeaderContainer}>
<Text style={styles.sectionHeaderLabel}>{section.title}</Text>
</View>
)}
/>
For more Info please visit react-native-section-alphabet-list package.
Use Address Book library for React Native to achieve this.
Suggested css styles will look like this:
sideView: {
width: 40,
position: 'absolute',
height: '100%',
alignItems: 'center',
justifyContent:'center',
right: 0,
}
© 2022 - 2024 — McMap. All rights reserved.