EDIT:
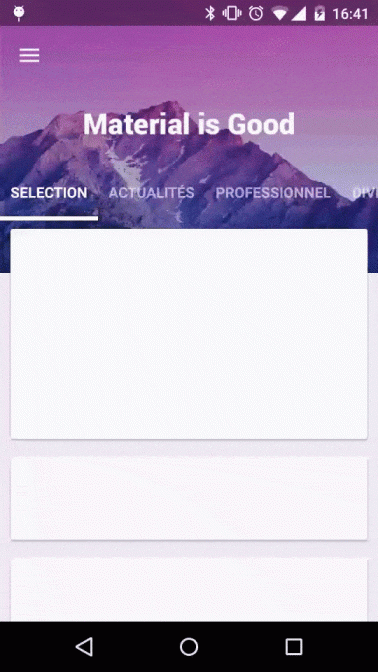
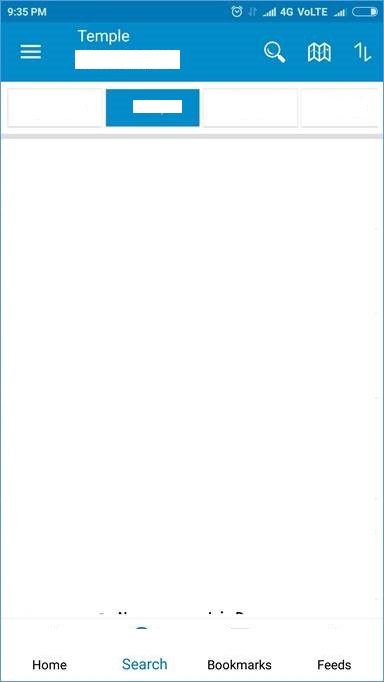
This is not a clean code but it is a working one. I just want to show you. You can use something like BaseFragment and structure a better code. In MainFragment you can use navigation drawer and in DetailFragment you can use back arrow on toolbar. If you want you can use navigation view in DetailFragment too. Also you can use collapsing toolbar in any fragment which you prefer.
MainActivity
class MainActivity : AppCompatActivity() {
private var actionBarToggle : ActionBarDrawerToggle? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setUpNavigationList()
if (savedInstanceState == null){
supportFragmentManager
.beginTransaction()
.replace(R.id.frame_container, MainFragment())
.addToBackStack(null)
.commit()
}
}
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
when(item!!.itemId){
android.R.id.home -> onBackPressed()
}
return true
}
fun setActionBarDrawerToggle(toolbar: Toolbar){
actionBarToggle = ActionBarDrawerToggle(this, drawer_layout, toolbar, R.string.drawer_open, R.string.drawer_close)
actionBarToggle?.syncState()
drawer_layout.closeDrawer(Gravity.START)
}
fun lockDrawer(lock: Boolean){
val lockMode = if (lock) DrawerLayout.LOCK_MODE_LOCKED_CLOSED else DrawerLayout.LOCK_MODE_UNLOCKED
drawer_layout.setDrawerLockMode(lockMode)
actionBarToggle?.isDrawerIndicatorEnabled = lock
}
private fun setUpNavigationList(){
val items = arrayListOf("Detail Fragment")
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, items)
list_navigation.adapter = adapter
list_navigation.setOnItemClickListener { parent, view, position, id ->
when (position){
0 -> {
supportFragmentManager
.beginTransaction()
.replace(R.id.frame_container, DetailFragment())
.addToBackStack(null)
.commit()
}
}
drawer_layout.closeDrawer(Gravity.START)
}
}
}
MainFragment
class MainFragment() : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_main, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
(activity as AppCompatActivity).setSupportActionBar(toolbar_detail)
(activity as MainActivity).lockDrawer(false)
(activity as MainActivity).setActionBarDrawerToggle(toolbar_main)
}
}
DetailFragment
class DetailFragment() : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_detail, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
(activity as MainActivity).setSupportActionBar(toolbar_detail)
(activity as MainActivity).lockDrawer(true)
(activity as MainActivity).supportActionBar!!.setDisplayHomeAsUpEnabled(true)
}
}
Main Activity Layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.coskun.drawer.MainActivity">
<FrameLayout
android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/list_navigation"
android:layout_width="150dp"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:layout_gravity="start"/>
</android.support.v4.widget.DrawerLayout>
MainFragment Layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.coskun.drawer.DetailFragment">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorPrimary"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/main_fragment"/>
</LinearLayout>
DetailFragment Layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.coskun.drawer.DetailFragment">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_detail"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorAccent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/detail_fragment"/>
</LinearLayout>
PREVIOUS ANSWER:
You can define navigation drawer logic in activity and you can use separate toolbars for each fragment. You just need to sync state navigation drawer state with fragment toolbars.
fun setActionBarDrawerToggle(toolbar: Toolbar){
actionBarToggle = ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.drawer_open, R.string.drawer_close)
actionBarToggle?.syncState()
drawerLayout.closeDrawer(Gravity.START)
}
fun lockDrawer(lock: Boolean){
val lockMode = if (lock) DrawerLayout.LOCK_MODE_LOCKED_CLOSED else DrawerLayout.LOCK_MODE_UNLOCKED
drawerLayout.setDrawerLockMode(lockMode)
actionBarToggle?.isDrawerIndicatorEnabled = lock
}
You can take a look at this code. I set toolbar as action bar in every fragment and let them to inflate their own menu and sync with activities drawer state. Let me know if this helps.