I tried to keep my jinja code in CKEditor as it was after I toggle the view between code view and WYSIWYG view.
And I could get this result by adding below line in my config.js file
CKEDITOR.config.protectedSource.push(/\r|\n/g);
CKEDITOR.config.autoParagraph = false;
However, it does not work well for HTML code. For instance, if jinja code and html mixed together like this:
{% if name=='bob' %}
{{'hello bob'}}
{%else%}
{{ 'hello ' + name }}
{% endif %}
<p>Hello visitor</p>
Here is Demo on Fiddle JS
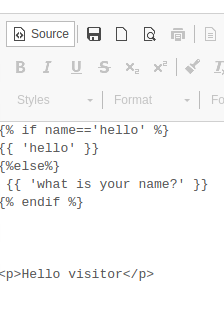
After this, when I change from code view to wyiwyg view in CKEditor, the HTML code just increase by one new line, and another new line for another toggle view as shown below:
I can't find what is wrong with HTML code, I just what to format jinja code only, how can I fix it? Thanks