I did some updates to my app's packages like:
"react-redux": "^5.0.6" => "^6.0.1",
"redux": "^3.7.2" => "^4.0.1",
"redux-saga": "^0.16.0" => "^1.0.1"
but I get the error
Cannot read property 'dispatch' of undefined
This is my index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import createSagaMiddleware from 'redux-saga';
import { Provider } from 'react-redux';
import { Route } from 'react-router-dom';
import { ConnectedRouter, routerMiddleware } from 'react-router-redux';
import createHistory from 'history/createHashHistory';
import { writeSaga } from './sagas/writeSaga';
import { readSaga } from './sagas/readSaga';
import App from './App';
import reducers from './reducers';
const history = createHistory();
const sagaMiddleware = createSagaMiddleware();
const middlewares = [routerMiddleware(history), thunk, sagaMiddleware];
const store = createStore(reducers, applyMiddleware(...middlewares));
export default function* rootSaga() {
yield [
writeSaga(),
readSaga(),
]
};
sagaMiddleware.run(rootSaga);
ReactDOM.render(
<Provider store={store}>
<ConnectedRouter history={history}>
<Route path="/" component={App} />
</ConnectedRouter>
</Provider>,
document.getElementById('app-container')
);
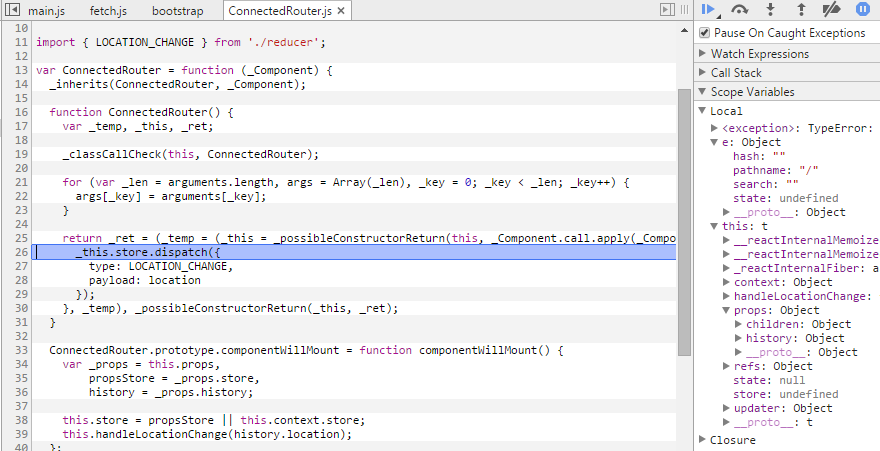
Here I get the error (react-router-redux ConnectedRouter.js):

Any suggestions?
UPDATE 1 Adding/removing packages, I understood that the package that causes that issue is the upgrade of "react-redux" (5.0.6 => 6.0.1)
UPDATE 2 Watching the breaking changes of react-redux, I was able to understood that the problem was how I pass the store (breaking changes).
I changed my code to:
ReactDOM.render(
<Provider store={store}>
<ConnectedRouter history={history} store={store}>
<Route path="/" component={App} store={store} />
</ConnectedRouter>
</Provider>,
document.getElementById('app-container')
);
And it works!
But I know it isn't the correct way... maybe it can be useful for the right solution.
Why this isn't a duplicate of the other question: I have the same config to index, I checked it and I'm sure that I'm using react-router-redux. In every page I export like
export default connect(mapDispatchToProps)(Home);

alleffect inrootSaga()– ListedcreateStore()it isapplyMiddlewarewithout an s. in yourrootSaga()you are yielding a list of generators without any effect. – ListedtakeLatest,callandputas effects. – StraplessmapStateToPropswithnull? (since you are not using it). – Trimmer