I have Stepper more then 3 Steps.
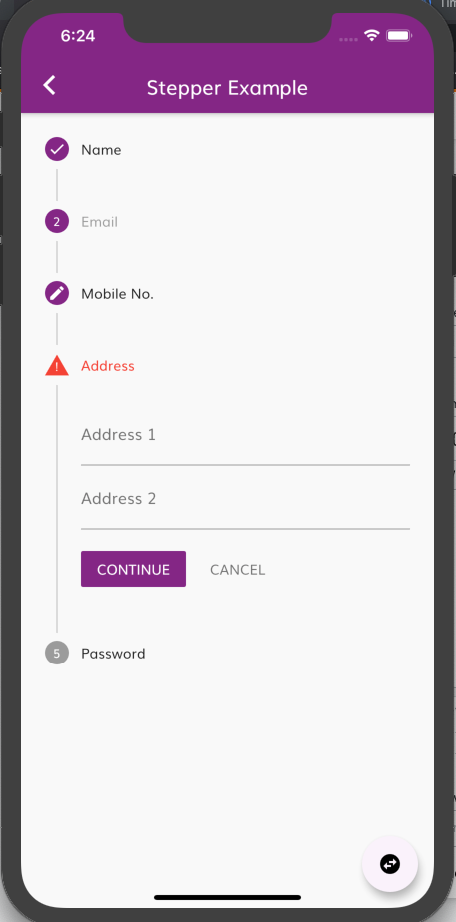
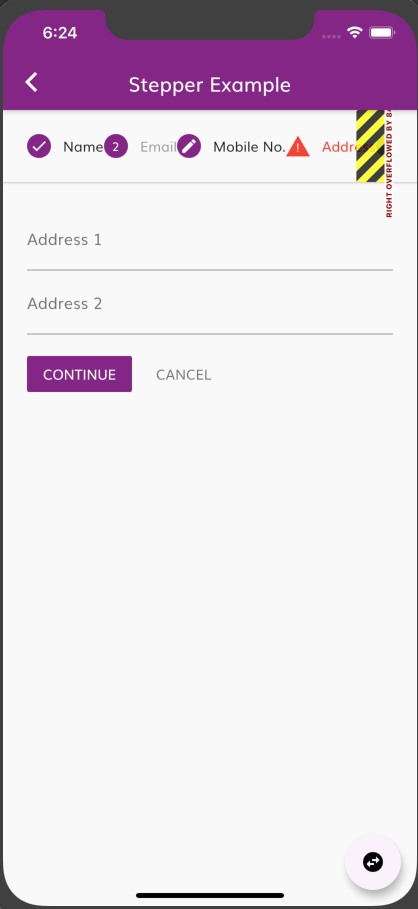
Stepper Working Properly Vertical direction but when i switch Horizontal with FloatingActionButton then Overflow Pixel.
Attached ScreenShot:-
My Code:-
import 'package:flutter/material.dart';
class StepperEx extends StatefulWidget {
@override
_StepperExState createState() => _StepperExState();
}
class _StepperExState extends State<StepperEx> {
int _currentStep = 0;
StepperType stepperType = StepperType.vertical;
switchStepType() {
setState(() => stepperType == StepperType.vertical
? stepperType = StepperType.horizontal
: stepperType = StepperType.vertical);
}
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomPadding: false,
appBar: AppBar(
title: Text('Stepper Example'),
),
body: Column(
children: <Widget>[
Expanded(
child: Stepper(
//physics: ClampingScrollPhysics(),
steps: _stepper(),
type: stepperType,
currentStep: this._currentStep,
onStepTapped: (step) {
setState(() {
this._currentStep = step;
});
},
onStepContinue: () {
setState(() {
if (this._currentStep < this._stepper().length - 1) {
this._currentStep = this._currentStep + 1;
} else {
//Logic
print('complete');
}
});
},
onStepCancel: () {
setState(() {
if (this._currentStep > 0) {
this._currentStep = this._currentStep - 1;
} else {
this._currentStep = 0;
}
});
},
),
),
],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.swap_horizontal_circle),
onPressed: switchStepType,
),
);
}
List<Step> _stepper() {
List<Step> _steps = [
Step(
title: Text('Name'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'First Name'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Last Name'),
),
],
),
isActive: _currentStep >= 0,
state: StepState.complete),
Step(
title: Text('Email'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Email Address'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Recovery Email'),
),
],
),
isActive: _currentStep >= 1,
state: StepState.disabled),
Step(
title: Text('Mobile No.'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Mobile No.'),
),
TextFormField(
decoration:
InputDecoration(labelText: 'Alternative Mobile No.'),
),
],
),
isActive: _currentStep >= 2,
state: StepState.editing),
Step(
title: Text('Address'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Address 1'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Address 2'),
),
],
),
isActive: _currentStep >= 3,
state: StepState.error),
Step(
title: Text('Password'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Confirm Password'),
),
],
),
isActive: _currentStep >= 4,
state: StepState.indexed),
];
return _steps;
}
}