I encountered this when migrating from 1.2.14 to 1.4.8. This works fine in 1.2.14, but I get an infinite $digest() loop in 1.4.8. Here is a Fiddle demonstrating the problem. The Fiddle is a lot easier to look at than this post, but SO is making me include code
I have a select element that looks like this:
<select ng-model="selectedId" ng-options="opt.id as opt.label for opt in getOptions()">
My options are objects, like this:
$scope.options = [ { id: 1, label: 'one' }, { id: 2, label: 'two' } ];
The array of options I want to give the ngOptions directive depends on conditions; sometimes I just want to give it $scope.options, but sometimes I want to include another option.
$scope.getOptions = function() {
if ($scope.showThirdOption)
return [{ id: 3, label: 'three' }].concat($scope.options);
else
return $scope.options;
};
Now, if I programmatically set my model to 3:
...
$scope.selectedId = 3;
...
...Angular won't be upset, even though that option doesn't exist. It just adds an <option> node to the <select> element: <option value="?" selected="selected"></option> and the selected value in the dropdown appears blank.
But if I then set my state s.t. my getOptions() returns that additional option:
...
$scope.selectedId = 3;
$scope.showThirdOption = true;
...
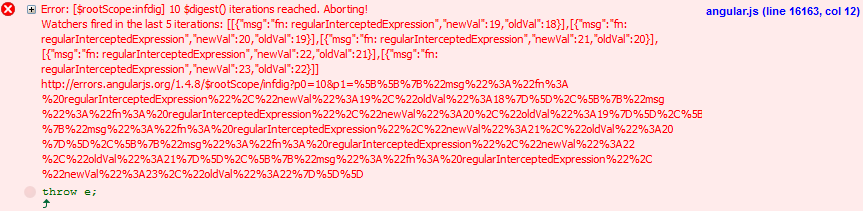
...I get an infinite $digest() loop.
Is there a nice way of avoiding a problem like this? Do you think it's a bug in Angular (it is technically a regression), or is this just... not a way I should be using ngOptions?
~~~ Again, I have a nice Fiddle for you to play around with!! ~~~