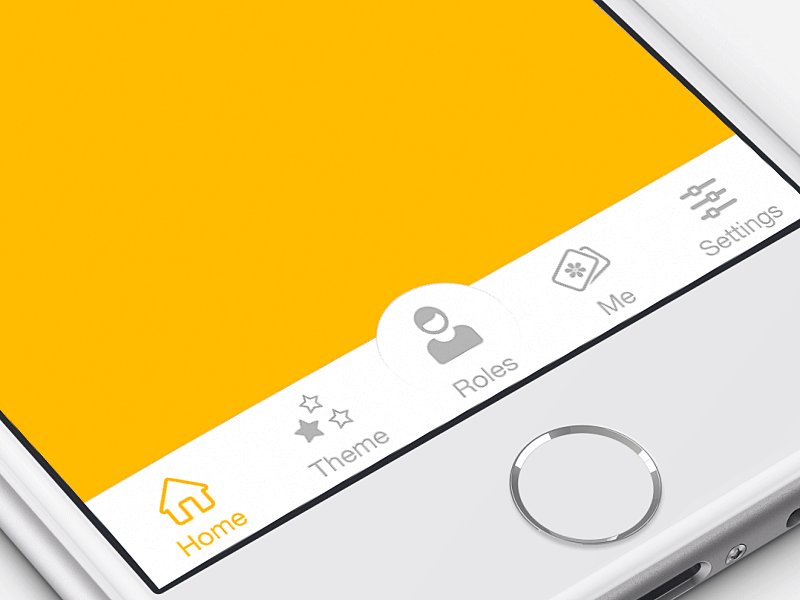
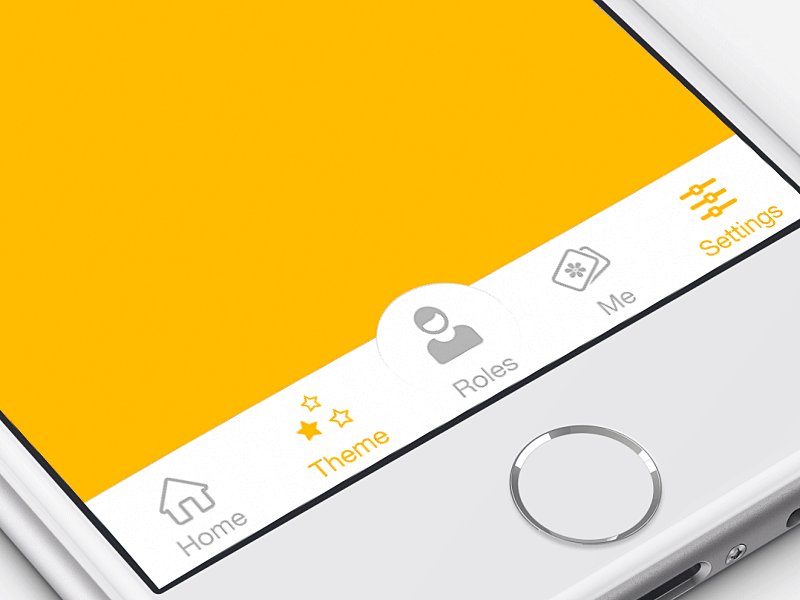
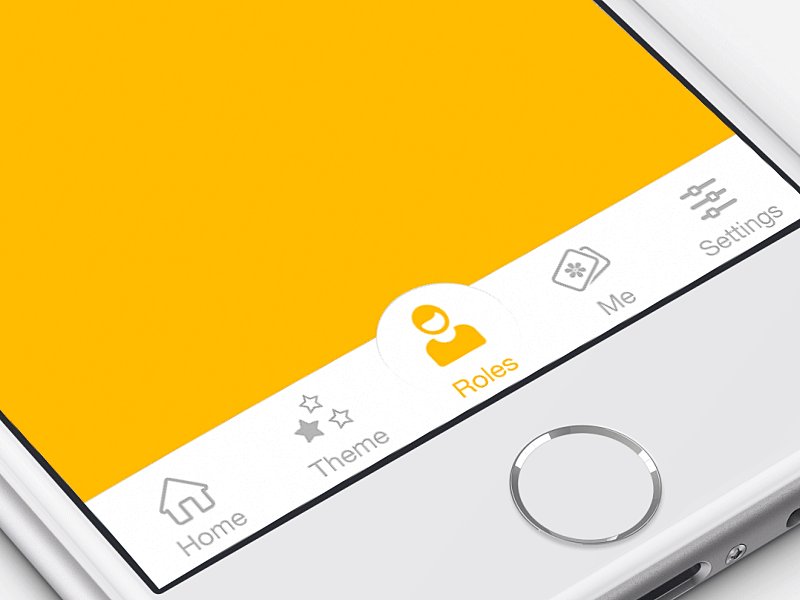
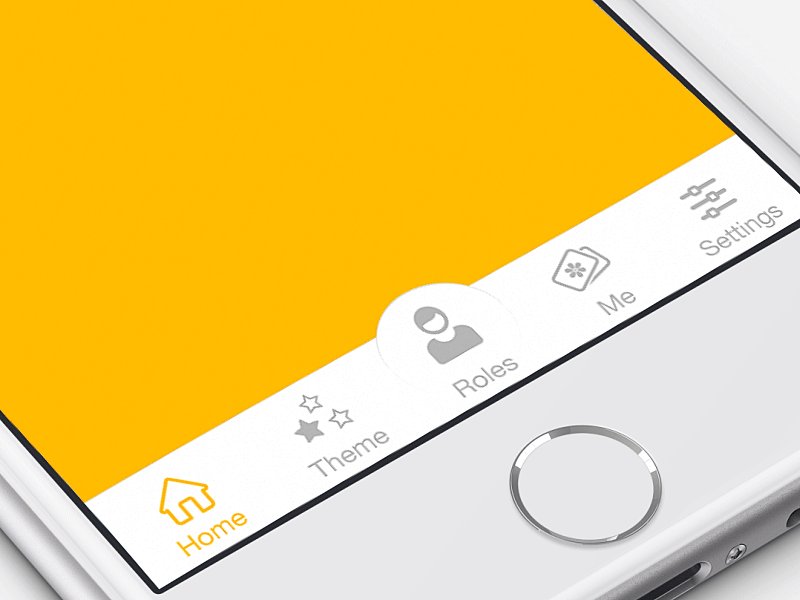
I want to put an animation when i am taping the tab i want image rotation animation on tab icon. Below is the Example but it is in iOS.
How to animate item in Tab Layout when select a tab? [closed]
Asked Answered
SO people won't write code for you. but Somebody gave +1 for your link. :) –
Leifeste
The following approach might work: Create an AnimatedVectorDrawable as illustrated here https://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable.html and set it as your tab's icon.
Assign a listener to your TabLayout, in TabLayout.OnTabSelectedListener#onTabSelected(TabLayout.Tab tab) you have access to the tab's icon using tab.getIcon(). Run the animation associated with your AnimatedVectorDrawable like so:
final Drawable icon = tab.getIcon();
((Animatable) icon).start();
Thanks for your answer i got a idea from your answer. –
Inquiry
Well what was the idea? @GauravSinghal –
Denton
Create AnimatedVectorDrawable and onTabSelected get the icon of particular tab and call ((Animatable) icon).start(); to start particular animation, refer developer link given above. –
Inquiry
I think this is completely based on animation,I suggest you to follow this demo,this is exactly what you looking for.
<com.like.LikeButton
app:icon_type="star"
app:circle_start_color="@color/colorPrimary"
app:like_drawable="@drawable/thumb_on"
app:unlike_drawable="@drawable/thumb_off"
app:dots_primary_color="@color/colorAccent"
app:dots_secondary_color="@color/colorPrimary"
app:circle_end_color="@color/colorAccent"
app:icon_size="25dp"
app:liked="true"
app:anim_scale_factor="2"
app:is_enabled="false"
/>
OUTPUT :
© 2022 - 2024 — McMap. All rights reserved.